
Submitted over 2 years ago
Responsive landing page with HTML and CSS using Bootstrap
#bootstrap#sass/scss
@hypyeon
Design comparison
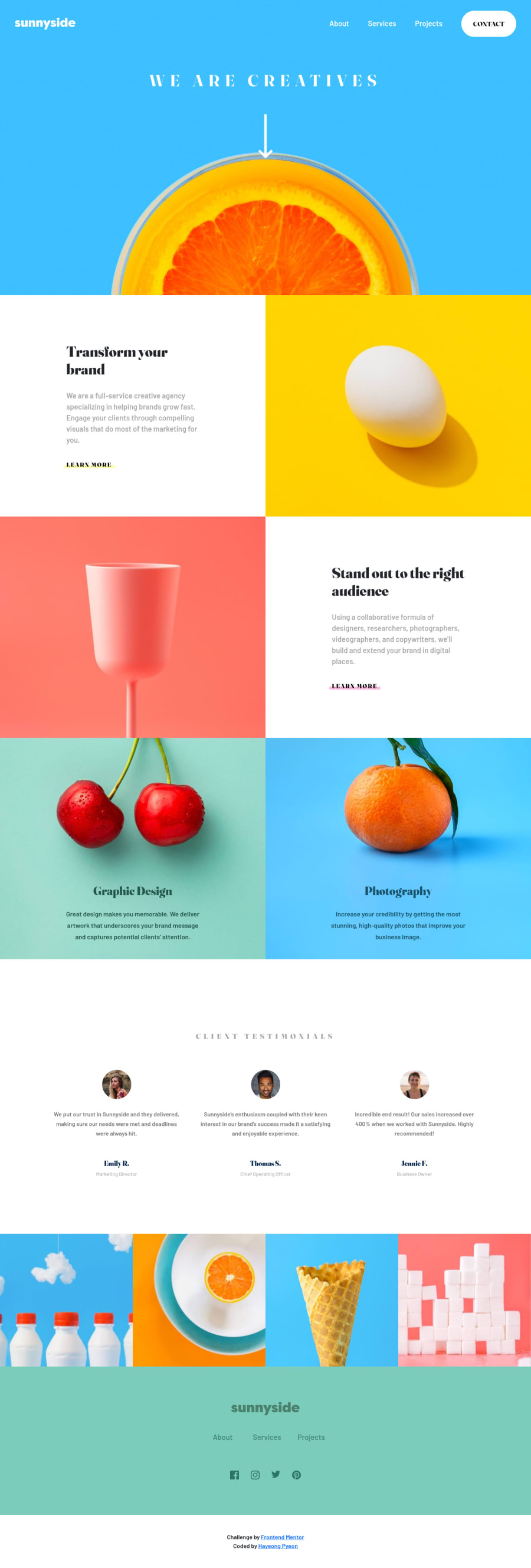
SolutionDesign
Solution retrospective
- I couldn't complete the right top (supposed to be a triangle shape) for the topdown menu for the mobile design.
- Any advice on how to expand padding/margin scales (they only have until 5 i.e. px-5) on HTML would be appreciated.
- Used all suggested fonts from Style guide, but when font size is set larger the font style is lost (it goes back to default font). The heading (WE ARE CREATIVES) is the example.
- Other than that it was a fun experience, learned a lot about Bootstrap. I chose this project specifically to practice Bootstrap and to get design ideas with colors. Would love to hear feedbacks from the others! Thanks for reading! :D
Community feedback
Please log in to post a comment
Log in with GitHubJoin our Discord community
Join thousands of Frontend Mentor community members taking the challenges, sharing resources, helping each other, and chatting about all things front-end!
Join our Discord
