
Submitted over 2 years ago
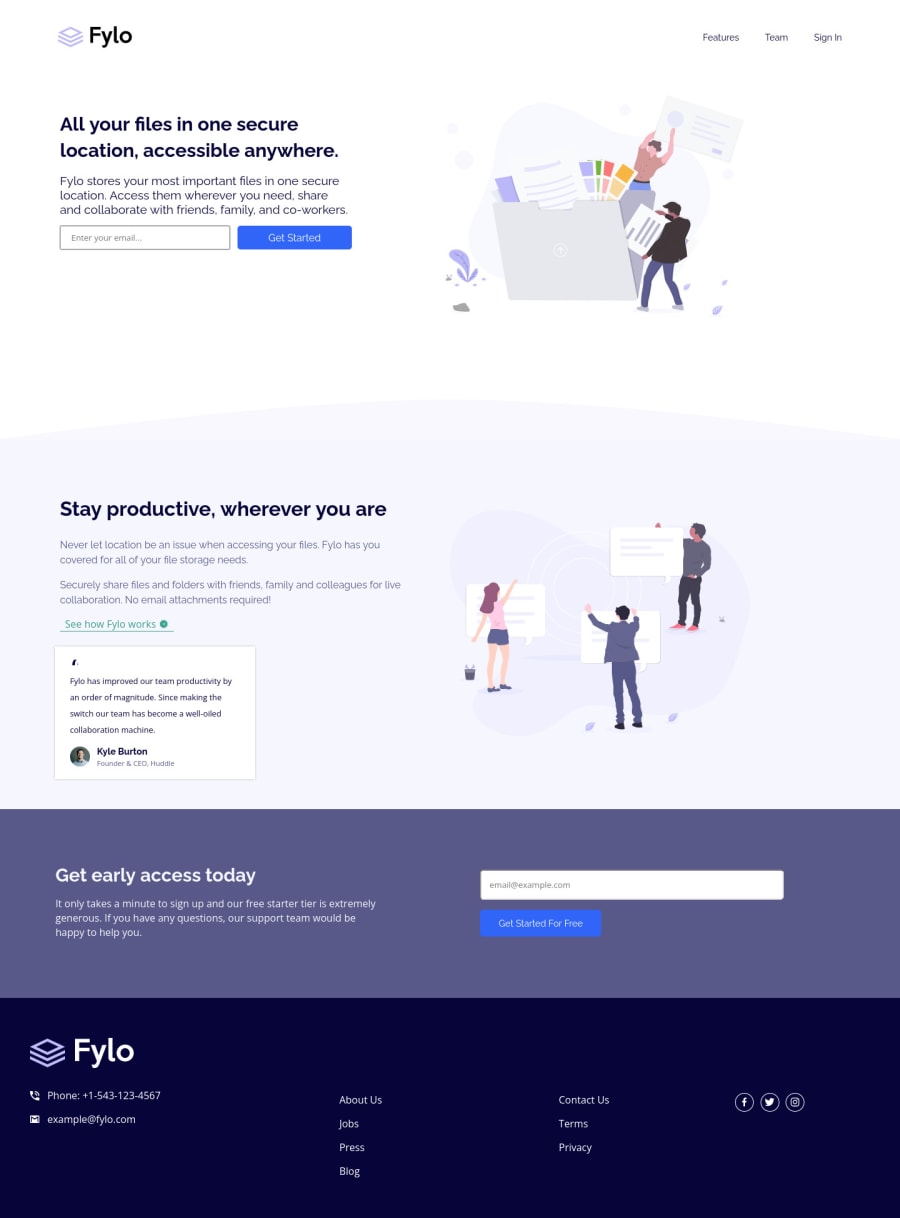
Responsive landing page with Flexbox, without GRID.
@Lucianofitti
Design comparison
SolutionDesign
Solution retrospective
Feedback is really appreciated!
Community feedback
- @VCaramesPosted over 2 years ago
Congrats on completing this challenge!
Currently you content is expanding indefinitely and looking out of place. to fix this, add a max with to your main element
In desktop view, your wave is still the mobile one, you want to create queryso it switches to the desktop one.
1
Please log in to post a comment
Log in with GitHubJoin our Discord community
Join thousands of Frontend Mentor community members taking the challenges, sharing resources, helping each other, and chatting about all things front-end!
Join our Discord
