
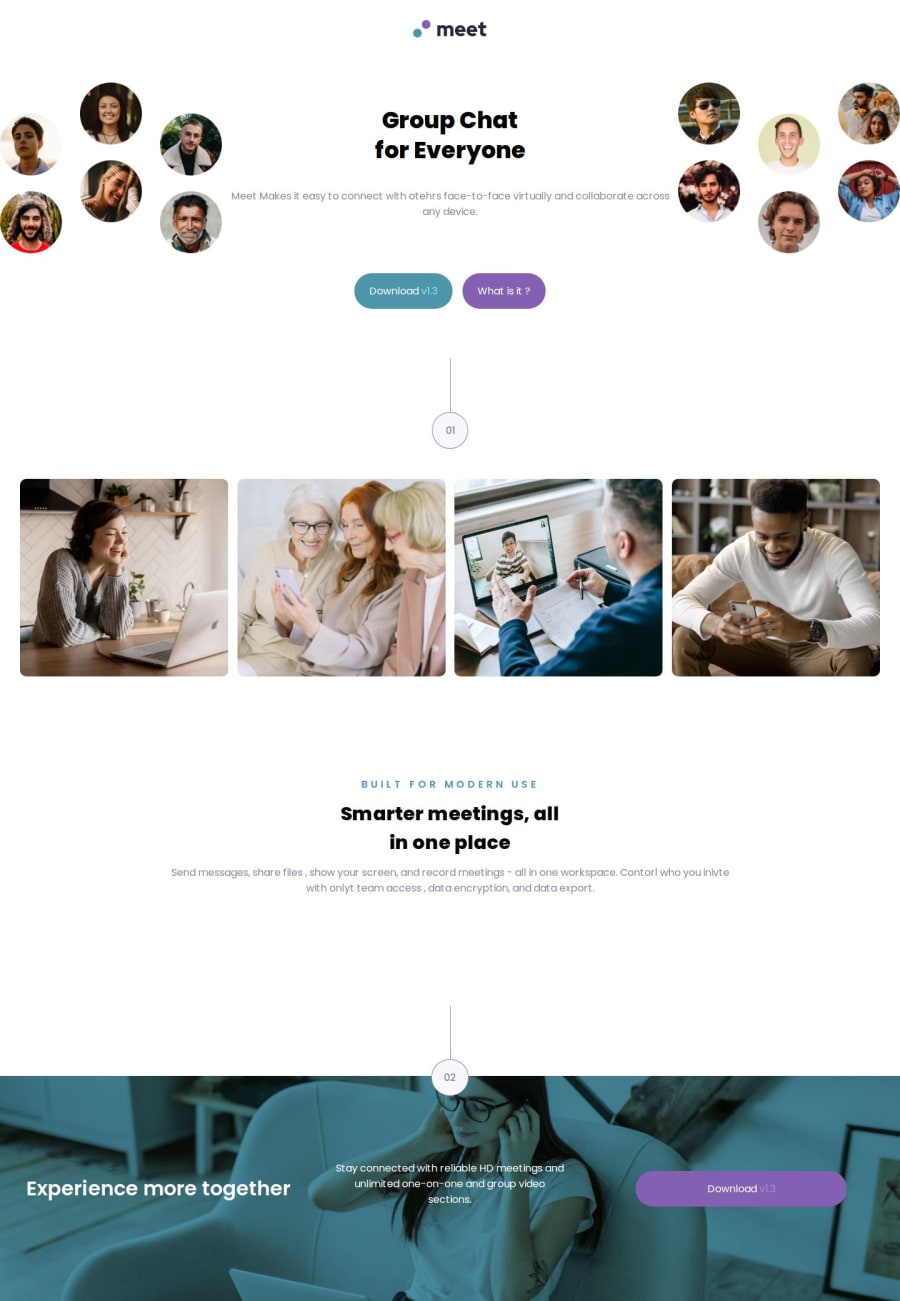
Responsive Landing page with css grid and flexbox
Design comparison
Solution retrospective
Alot in styling mostly, my approach in mobile design first kinda cause me issue in expanding the image in bigger screen , cause i reduced it for mobile, lol but i was just lost, all i needed to do in the desktop view after the mobile was to return the grid image to 100% , which i later did
What specific areas of your project would you like help with?i think mostly scaling text and image, clamp() works but not in all
Community feedback
- P@Mustapha909Posted about 2 months ago
I faced some problems myself when I tried to make the website responsive. It looks terrific and nice
0
Please log in to post a comment
Log in with GitHubJoin our Discord community
Join thousands of Frontend Mentor community members taking the challenges, sharing resources, helping each other, and chatting about all things front-end!
Join our Discord
