
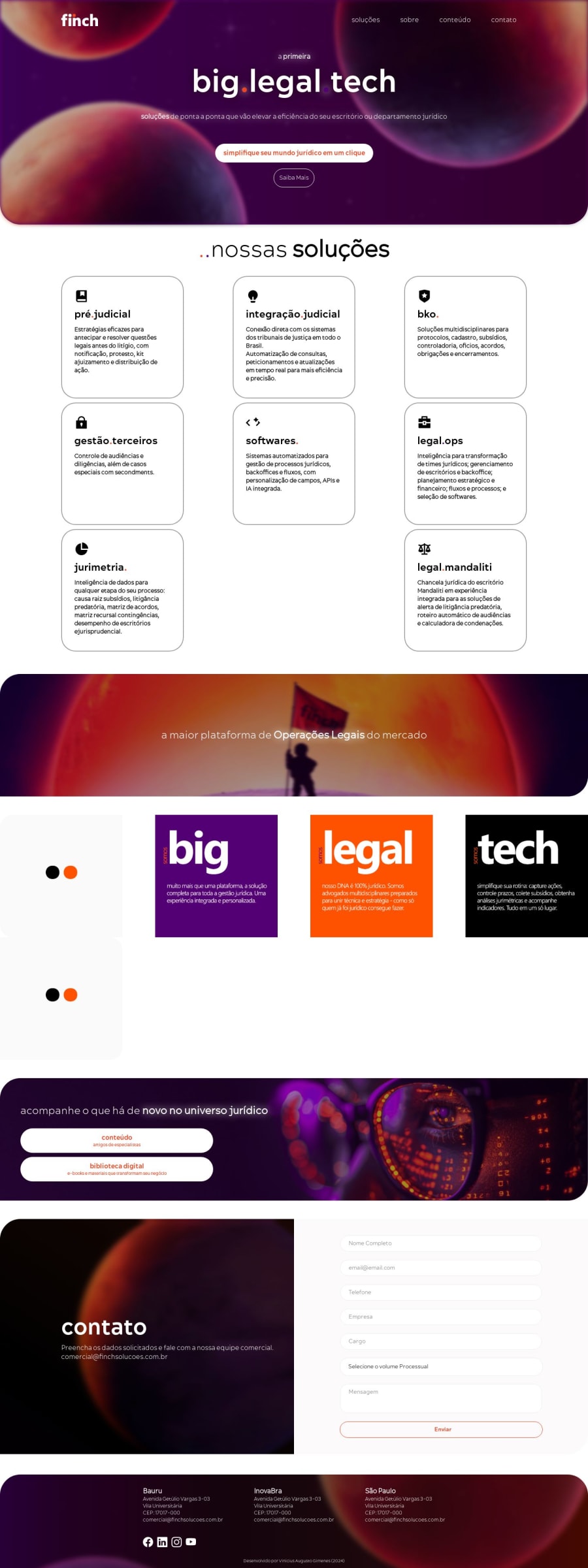
Responsive landing page with CSS Flexbox for my company as a case stud
Design comparison
Solution retrospective
Initially, I started the challenge by trying to strictly follow the design, but over time, I evolved towards the idea of adding a personal touch 🌟 Recently, as part of my learning journey in a front-end course and my path in development, I decided to put my knowledge into practice. The challenge? A redesign of the Finch Soluções website. 🖥✨
First and foremost, it's important to note that this is a case study. The primary goal was to enhance my skills in design and implementation, while also visually highlighting the company's essence and the innovative values it represents in the legal sector. 💼⚖
Here are the main aspects of the project: ✅ Objective: Practice concepts like UI/UX, responsiveness, and visual identity. ✅ Tools used: HTML, CSS, JavaScript. ✅ Results: A modern website focused on usability, clear communication, and a more impactful visual design.
🎯 This redesign was inspired by the existing structure but with creative touches to explore new possibilities, always respecting the brand and its core values. Besides contributing to my learning, this project also deepened my appreciation for the impact of well-executed design in the legal market. 🌐
Check out the result here: [Insert a link or attach an image of the project]
I’m deeply grateful to Finch Soluções for being a daily source of inspiration and for motivating me to always strive for the best. 🚀
🧩 Feedback and suggestions are always welcome! Who knows, this redesign might inspire others to explore new paths too. 😄
Community feedback
Please log in to post a comment
Log in with GitHubJoin our Discord community
Join thousands of Frontend Mentor community members taking the challenges, sharing resources, helping each other, and chatting about all things front-end!
Join our Discord
