Submitted almost 2 years agoA solution to the Article preview component challenge
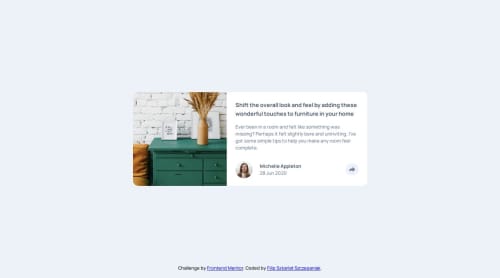
Responsive landing page with CSS flexbox and JS
@FilipSzkarlat

Solution retrospective
If you have any advice on what I can do better, I would be grateful for your comment. The most difficult thing for me was the pop-up bubble chat in the desktop view. Unfortunately, there is a small jump when this window pops up, I know what is causing it, but I don't know how to fix it.
Code
Loading...
Please log in to post a comment
Log in with GitHubCommunity feedback
No feedback yet. Be the first to give feedback on Filip Szkarłat's solution.
Join our Discord community
Join thousands of Frontend Mentor community members taking the challenges, sharing resources, helping each other, and chatting about all things front-end!
Join our Discord