
Design comparison
Solution retrospective
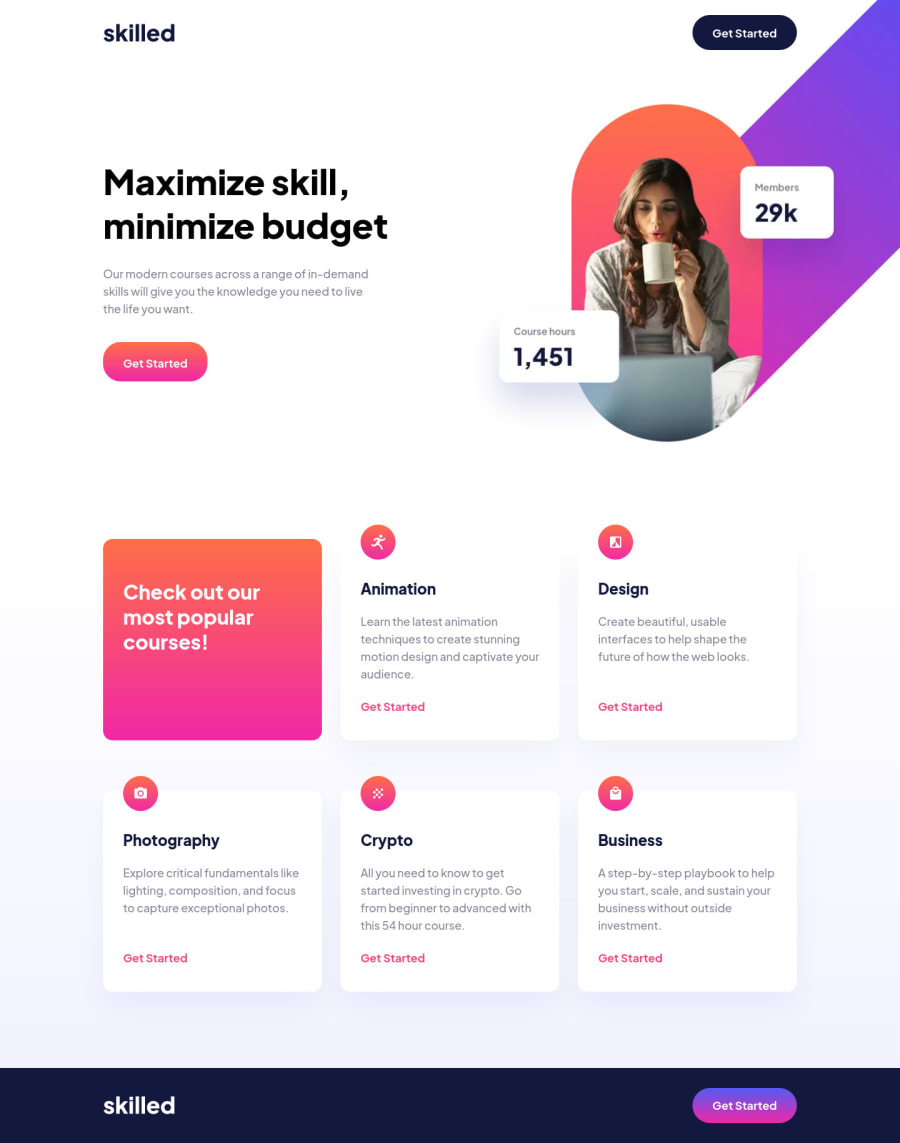
This challenge seemed more complex than I expected. I don't know if the image of the hero section is well integrated or there is another better way to insert an image that overlaps other elements.
Community feedback
- @AdrianoEscarabotePosted about 2 years ago
Hi @orses, how are you?
I really liked the result of your project, I was even doing the same a few minutes ago, and I found the same difficulty positioning the background image without creating the horizontal scrollbar.
But I have a hint on how I solved this:
'body { overflow: hidden; }`
But unfortunately you made a layout a little different from mine and a bug is happening, but I believe it's a little help to get it back to normal.
The rest is really good! hope it helps... 👍
Marked as helpful1@orsesPosted about 2 years ago@AdrianoEscarabote Thank you very much for your comments @AdrianoEscarabote, and even more so with the
overflowsuggestion.In my case, this property did not work in body, but I saw the solution of @paulabro and used in body
overflow-x: hidden;I have generated a new screenshot with the changes
I think it's fixed now Thanks for your help 👌
1
Please log in to post a comment
Log in with GitHubJoin our Discord community
Join thousands of Frontend Mentor community members taking the challenges, sharing resources, helping each other, and chatting about all things front-end!
Join our Discord
