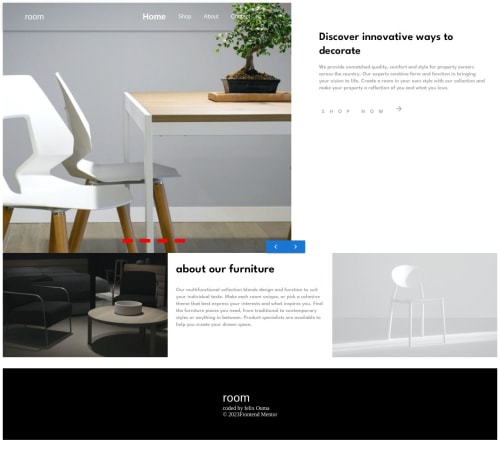
responsive landing page using react.js and Material UI

Solution retrospective
The requirements for the mobile design to have the navigation links displayed in a column format were quite a challenge. Mobile devices are too small to have the items in a single row and still have a good user interface, so I opted for a column instead.
The animation on the hero section has been implemented using the useEffect hook and I set the interval to 5 seconds. I have not implemented the looping backward button, only the forward/next button is implemented in each case. If anyone can help me with this I'll be very thankful.
Please log in to post a comment
Log in with GitHubCommunity feedback
No feedback yet. Be the first to give feedback on meyoh-23's solution.
Join our Discord community
Join thousands of Frontend Mentor community members taking the challenges, sharing resources, helping each other, and chatting about all things front-end!
Join our Discord