
Design comparison
Solution retrospective
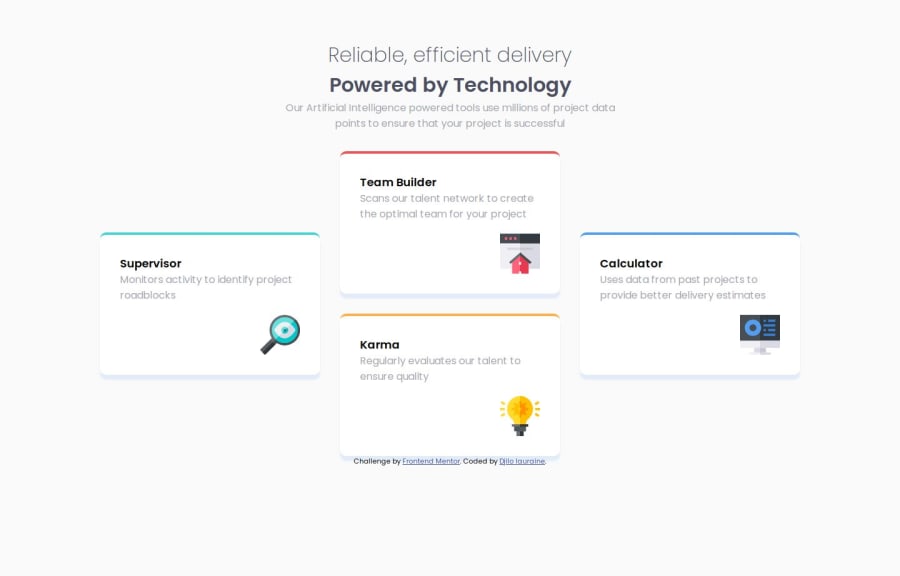
i am proud of the ability i had to reproduce this page and next time i'll try to do it faster than this time.
What challenges did you encounter, and how did you overcome them?my biggest challenges was to guess the right dimensions to use but i tried my best as you can see .
What specific areas of your project would you like help with?if someone can have a tips to know exactly the dimensions you need when you are looking at the picture.
Community feedback
- P@DetDet91Posted 3 months ago
Hi, I have nothing to nitpick about with your code. Honestly, I like your code format a lot better than mine. Keep up the great work, and I look forward to seeing your future projects.
Marked as helpful0 - @therealmaduanusiPosted 3 months ago
The best way is using grid but if you must use flex box your block elements matters the first and last should have there own container/wrapper then the two in the middle stays together .
Marked as helpful0
Please log in to post a comment
Log in with GitHubJoin our Discord community
Join thousands of Frontend Mentor community members taking the challenges, sharing resources, helping each other, and chatting about all things front-end!
Join our Discord
