
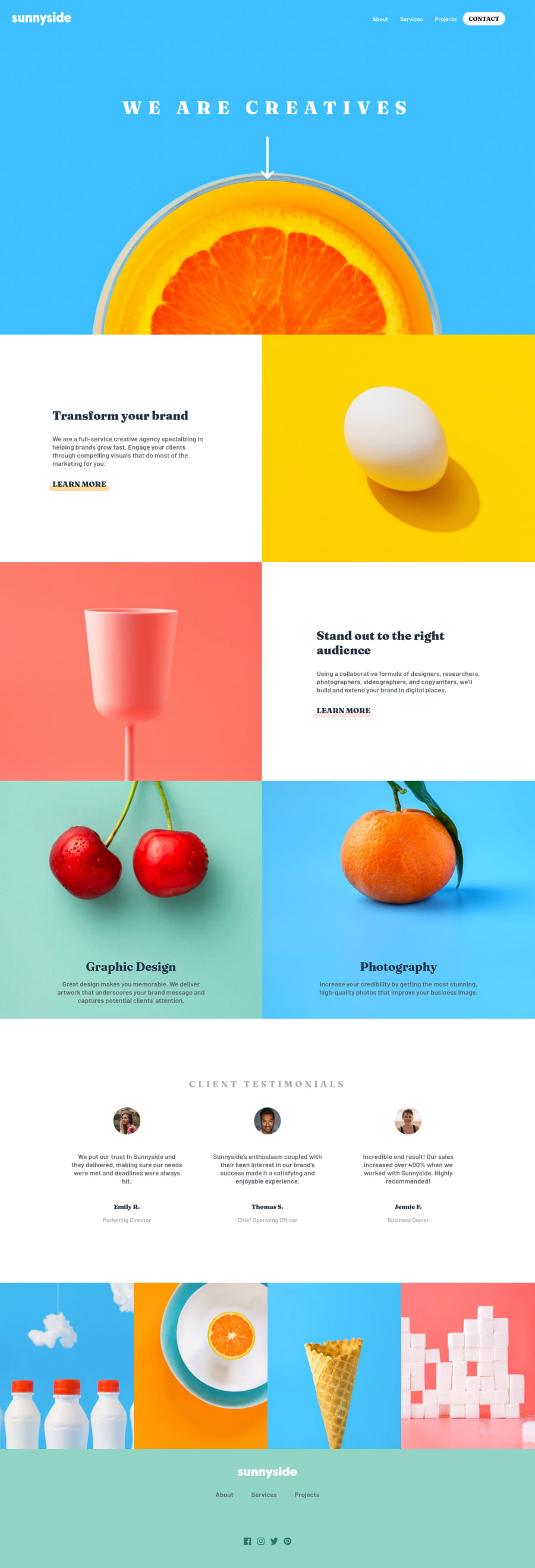
Design comparison
Community feedback
- @purplehippo911Posted over 2 years ago
Hi, @git-of-neo! Congratulations on finishing your challenge! 🧨🎉✨🎂🎈
Now here’s some tips on how you could improve:
#1 Removing unecessary files
Removing unecessary files makes it much easier for yourself and other people to navigate through your repository and files. I would recommend you to remove the
README-template.mdandREADME-Given.md, because they’re unecessary and the information in those files are meant for you, when you’re trying to code the solution.#2 Write semantic HTML
If you check your report here under your solution, you’d see that it says that you have many accessibility problems, because you use too many div’s. You should write semantic HTML, which means writing code that describes it’s meaning to both the browser and the developers. For example using the
<footer>and<header>-elements makes much more sense than using divs for everything. When the accessibility report tells says that «all page content should be contained by landmarks», than it means that you all of the content should be contained in either a<footer>,<header>or<main>-element, to make it easier to know what part of the content does what. Here’s a website that describes semantic HTML, pretty easily: w3schoolsYou did pretty good on this project, and that’s why I didn’t find too much to correct on you, but remember these useful tips in your future projects.
Happy Coding!
Cheers,
Purplehippo911
Marked as helpful1 - @purplehippo911Posted over 2 years ago
Here’s another tip I forgot to tell you
Remember to tell the browser, the language your using on the website by adding it to the
<html>-element. This makes it easier for your browser to understand what language the website is in.For example:
<html lang=“en”> ……….. ………… </html>Remember to check out the errors you got in the reports made under your solution.
0
Please log in to post a comment
Log in with GitHubJoin our Discord community
Join thousands of Frontend Mentor community members taking the challenges, sharing resources, helping each other, and chatting about all things front-end!
Join our Discord
