
Submitted almost 3 years ago
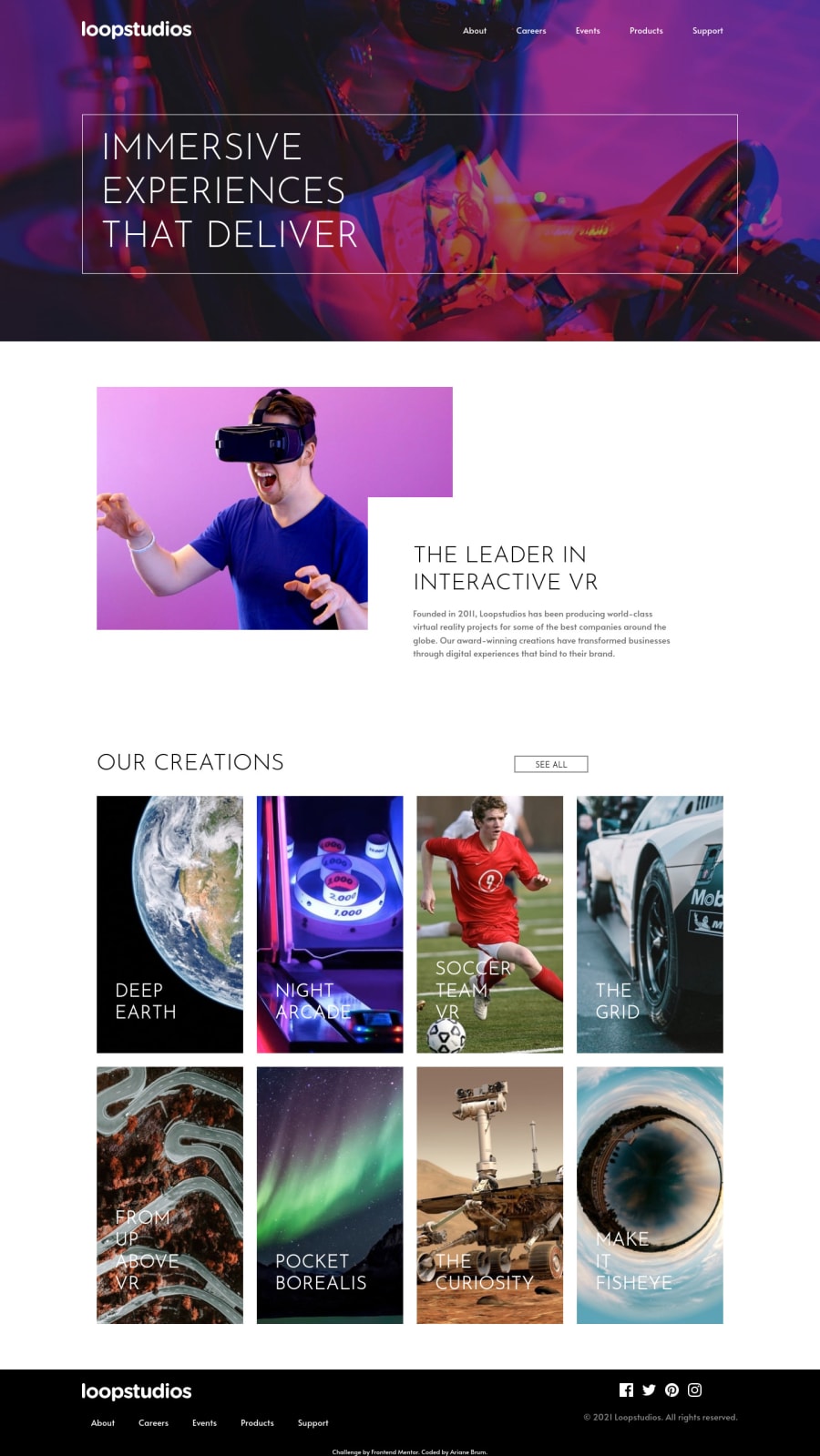
Responsive landing page using HTML5, CSS and Javascript.
@Ariane-Brum
Design comparison
SolutionDesign
Solution retrospective
Hey, guys! Any suggestions on how I can improve would be appreciated. Thanks.
Community feedback
- @ChamuMutezvaPosted almost 3 years ago
Greetings Ariane Brum Well done , your solution is responsive and looks great looks great
- i see a button with
aria-controls="menu"but i do not see a corresponding element with an id ofmenu. I think aria-controls works with id's not classes. - alt values has to be unique as well , avoid words such as logo, image, icon etc
Marked as helpful0@Ariane-BrumPosted almost 3 years ago@ChamuMutezva Thanks for the feedback, I will fix it.
0 - i see a button with
Please log in to post a comment
Log in with GitHubJoin our Discord community
Join thousands of Frontend Mentor community members taking the challenges, sharing resources, helping each other, and chatting about all things front-end!
Join our Discord
