
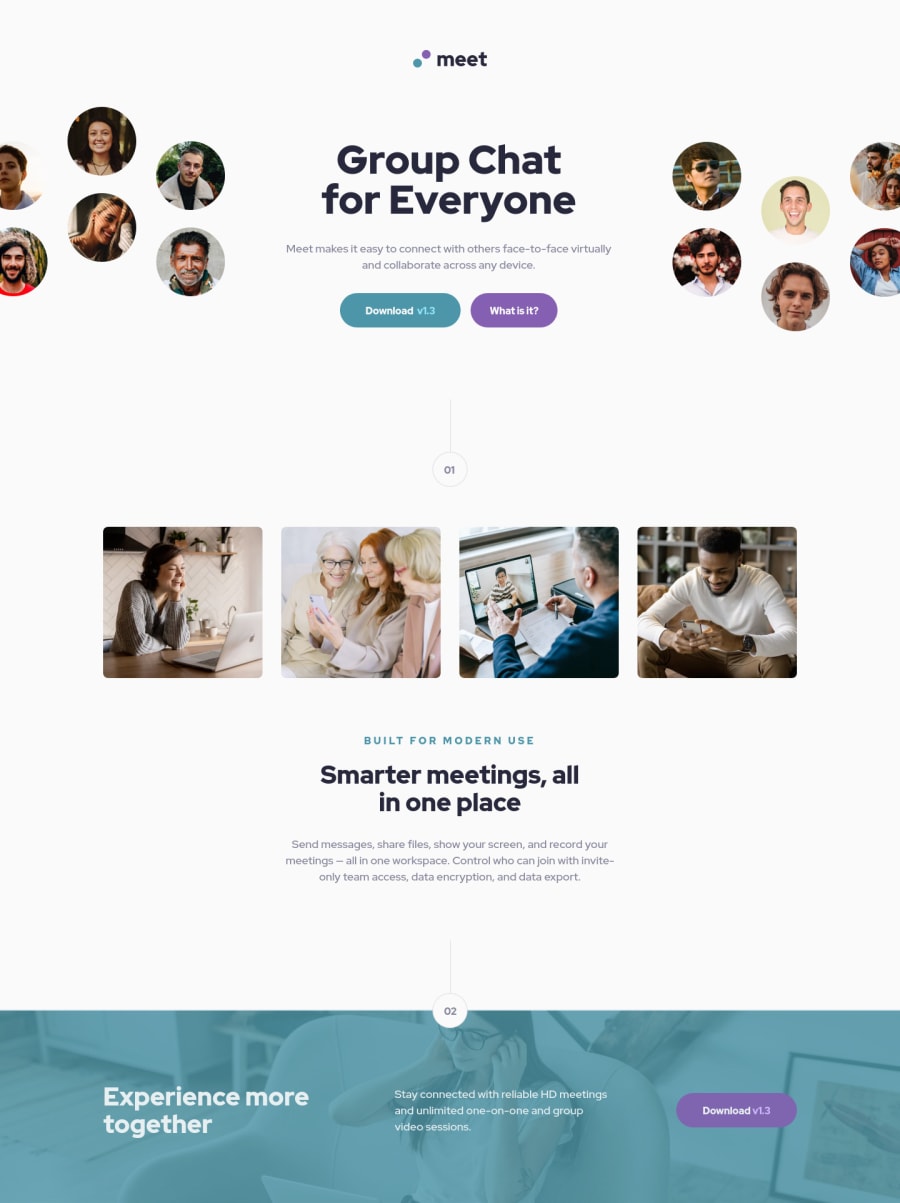
Responsive Meet Landing Page using Grid, Flexbox, Parcel, and Sass
Design comparison
Solution retrospective
How do I make the footer image exactly the same as in the design? I've tried using background cover and contain, and they both don't work. Is there step perhaps that I'm missing?
Community feedback
- P@dwhensonPosted almost 3 years ago
Hi @nikoescobal - lovely job here! 🥳
I think if you add the following rules to the footer you should get the result you want, I just tried it in the browser and it seems to work (perhaps you were missing the
background-positionpart?):background-repeat: no-repeat; background-position: center top; background-size: cover;Otherwise, One thing that's worth considering is whether an element is actually a
buttonor alink. The most important thing is what the element will do not what it looks like. This page has a great summary and lots of useful links on this: https://css-tricks.com/buttons-vs-links/.I would think in this case the "download" could be a button, but the other "What is it" element should perhaps be a link? All this is debatable of course, the main thing is to be aware of the different use cases.
Keep up the great work!
Cheers 👋
Dave
Marked as helpful1P@nikoescobalPosted almost 3 years ago@dwhenson I appreciate the message and the resources you shared, Dave! Turns out I actually made a very simple mistake and ended up forgetting to switch the background image for the correct screen size -- the mobile footer image was being rendered.
As for the use of a
buttonvslink, I'll definitely keep this in mind! I just checked out the articles, and they're quite interesting reads. And wow, I checked out your profile -- you're doing great, man. Impressive how you've got 47 solutions under your belt!Thank you again for the encouraging words! Hope you're having a great day/week!
Cheers👋
Niko
0
Please log in to post a comment
Log in with GitHubJoin our Discord community
Join thousands of Frontend Mentor community members taking the challenges, sharing resources, helping each other, and chatting about all things front-end!
Join our Discord
