
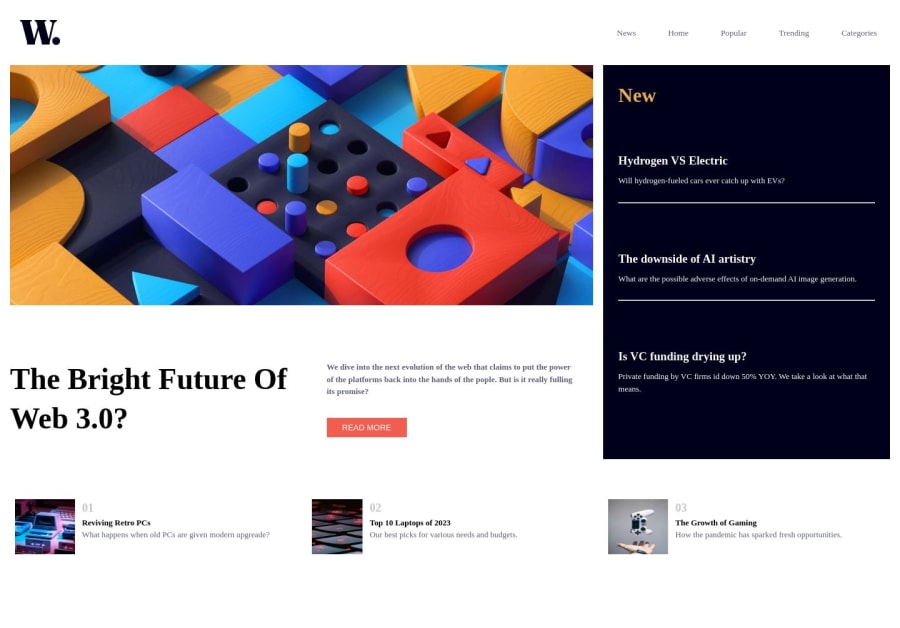
Responsive landing page using Grid, Flex, CSS, Javascript
Design comparison
Solution retrospective
I had difficulty with the mobile menu. I think I should have done mobile first approach instead of desktop first. Also think I could have done a better job creating my own menu icons instead of using the svg's supplied, but wanted to use them because they were part of the challenge I suppose.
Anyway, html setup and css could definitely be better, but not bad for a weekend hobbyist I think!
Community feedback
- @dylan-dot-cPosted over 1 year ago
Not a bad attempt I have checked the website but not ur code as yet...
But here are a few things that can make yours better
- Use google fonts and import them into your css file
- The website shouldn't be taking up full width - padding... it should be a whole container that has a certain max width like 1000px or so and have it centered.
- Responsive layout: there is too much padding for the mobile layout... at this breakpoint you could take up full width with some padding
- Responsive Navbar: The navbar isn't too bad but could use some fixing
Overall not a bad attempt, you did well Just keep practicing and getting the designs straight and youll be good
Marked as helpful1 - @0xabdulkhaliqPosted over 1 year ago
Hello there 👋. Congratulations on successfully completing the challenge! 🎉
- I have other recommendations regarding your code that I believe will be of great interest to you.
iMAGE ALT TEXT 📸:
- This homepage involves the header image, the image is not a decoration, so it must have an
altattribute which should explain the purpose of theimage.
- The
altwithImageis not even explaining for what the image need to be used.
- So update the
altwith meaningful text which explains likeWeb3 Illustration
- Example:
<img src="./assets/images/image-web-3-desktop.jpg" alt="Web3 Illustration">
.
I hope you find this helpful 😄 Above all, the solution you submitted is great !
Happy coding!
1
Please log in to post a comment
Log in with GitHubJoin our Discord community
Join thousands of Frontend Mentor community members taking the challenges, sharing resources, helping each other, and chatting about all things front-end!
Join our Discord
