
Design comparison
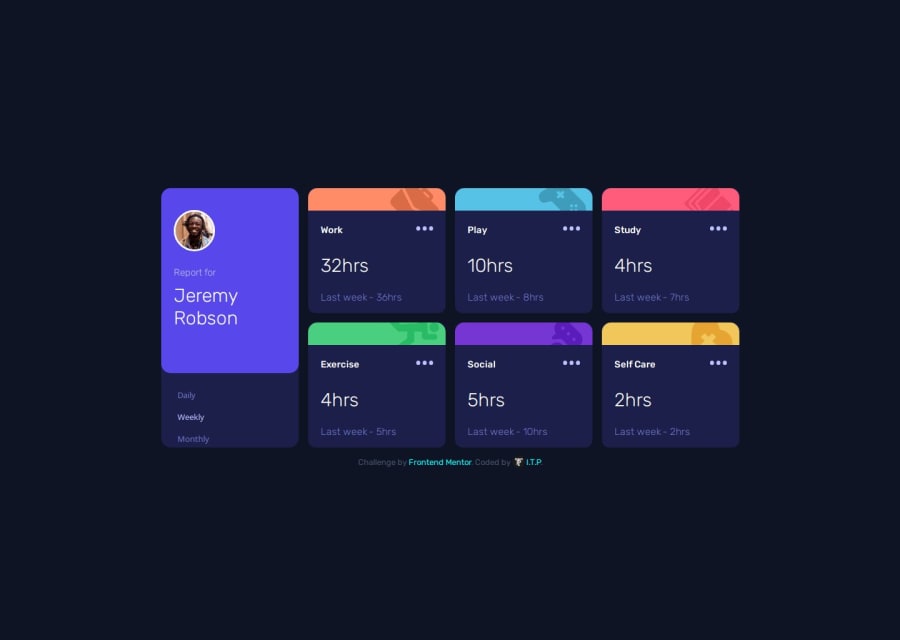
SolutionDesign
Community feedback
- @OffixialTrustPosted 29 days ago
I wanted to help you adjust the layout of your container, but I couldn't find your codes/GitHub repo. Consider re-uploading your repo so I can see the codes. But you can center your container by setting
body { display: flex; height: 100vh; align-items: center; justify-content: center; }And the container would be centered. You can also try increasing the font-size of your texts, they're quite tiny and doesn't really match the task designs. Try working on these and let me know how it goes!
0
Please log in to post a comment
Log in with GitHubJoin our Discord community
Join thousands of Frontend Mentor community members taking the challenges, sharing resources, helping each other, and chatting about all things front-end!
Join our Discord
