Submitted almost 2 years agoA solution to the Single price grid component challenge
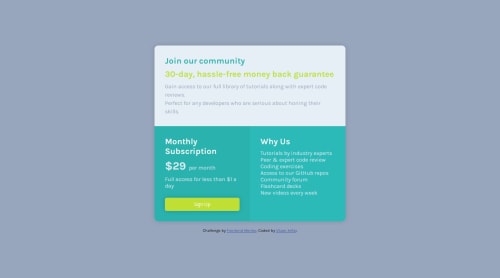
Responsive Landing Page using Grid
@Vilzani

Solution retrospective
Started by analyzing the landing page, so i created first three div.'s after after that I gave the first div a span of 2 so it could occupy two spaces.
Code
Loading...
Please log in to post a comment
Log in with GitHubCommunity feedback
No feedback yet. Be the first to give feedback on Vilzani's solution.
Join our Discord community
Join thousands of Frontend Mentor community members taking the challenges, sharing resources, helping each other, and chatting about all things front-end!
Join our Discord