
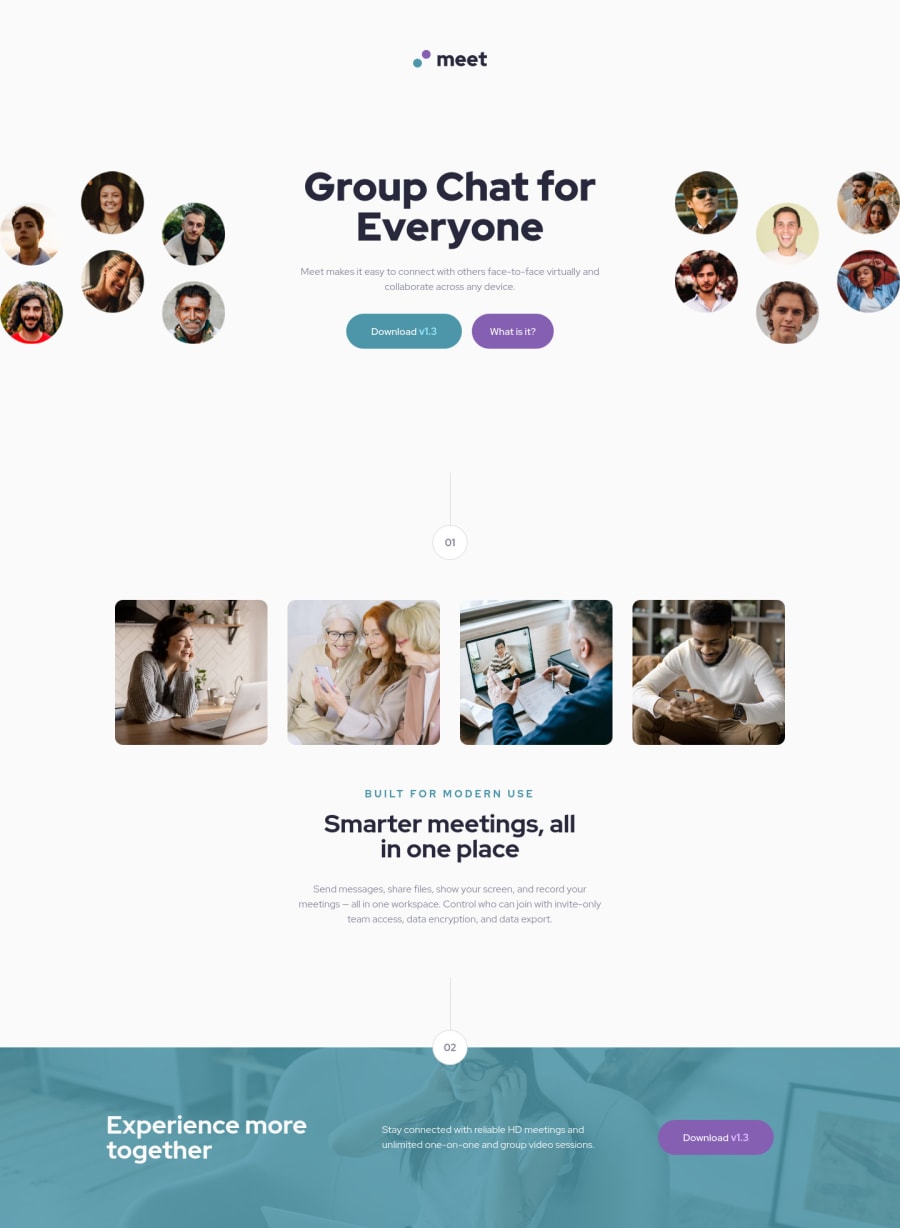
Responsive landing page using Flexbox,Grid and CSS Custom properties
Design comparison
Solution retrospective
I would love to hear your thoughts, and how could I improve my code !
Thank you! And happy coding :)
Community feedback
- @ACdev27Posted about 3 years ago
Looks excellent. I just saw one issue. For the footer, when the screen width it is over 1400 px, the footer does not expand beyond that. I think on most websites a footer like this would continue to grow wider, and stay full window width at larger screen widths, and would not just end, and remain 1400px wide, with white space on both sides.
0@Kristiana12Posted about 3 years ago@ACdev27 Hey Antony! Thnx for the feedback! 🙌🏻
I did that actually on purpose because I didn't like how it looked when it stretched, but I am going to reconsider it!
Happy coding 😊
0
Please log in to post a comment
Log in with GitHubJoin our Discord community
Join thousands of Frontend Mentor community members taking the challenges, sharing resources, helping each other, and chatting about all things front-end!
Join our Discord
