
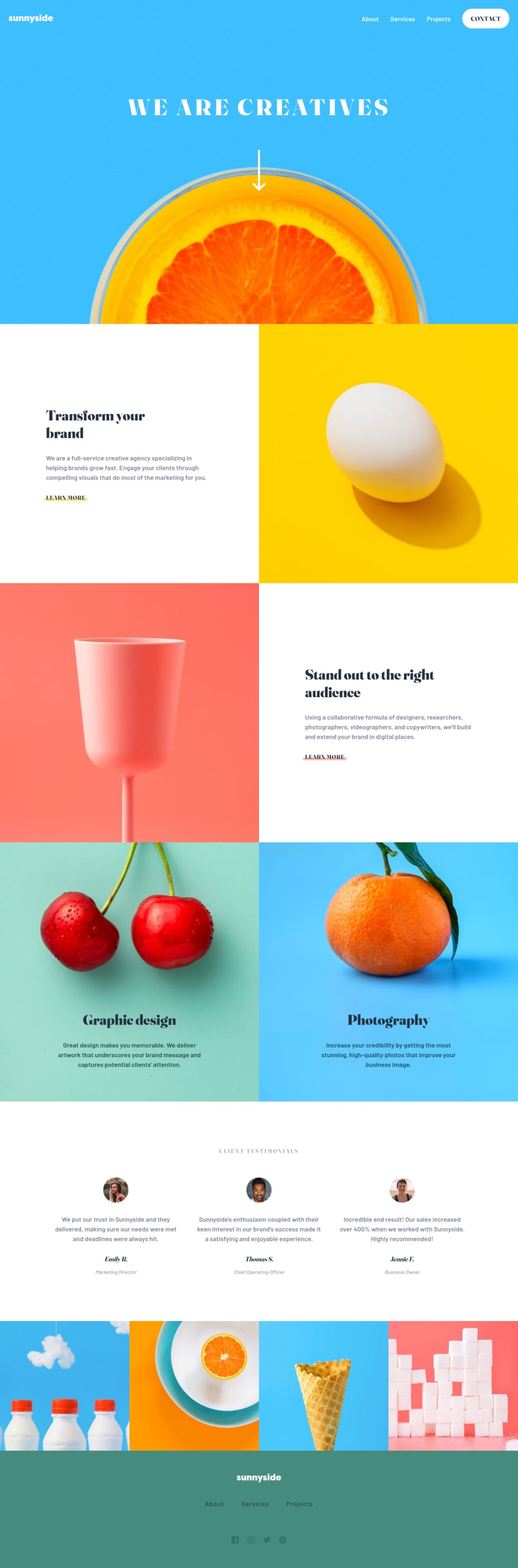
Responsive landing page using Flexbox
Design comparison
Solution retrospective
Hello everyone, hope you are good :)
I have few questions on this challenge !
-
First of all, how can i change the color of a SVG image, like in the footer, the logo should be green. I know how to change with filter but i need a specific color here not just white or black or greenish.
-
What do you think about my markup for testimonial items, i insert an image inside a blockquote, should i use figure tag here ?
-
What HTML do you use for social media links ? do you use nav tag ?
-
Here i use background image to set up the different images, is that good ? or should i use <img> tag ? I used it bc its visual image there is no link with the content.
-
What ALT do you write for 'arrow down' or link to social medias ?
Thank you ! Have a nice day
Community feedback
Please log in to post a comment
Log in with GitHubJoin our Discord community
Join thousands of Frontend Mentor community members taking the challenges, sharing resources, helping each other, and chatting about all things front-end!
Join our Discord
