
Submitted over 2 years ago
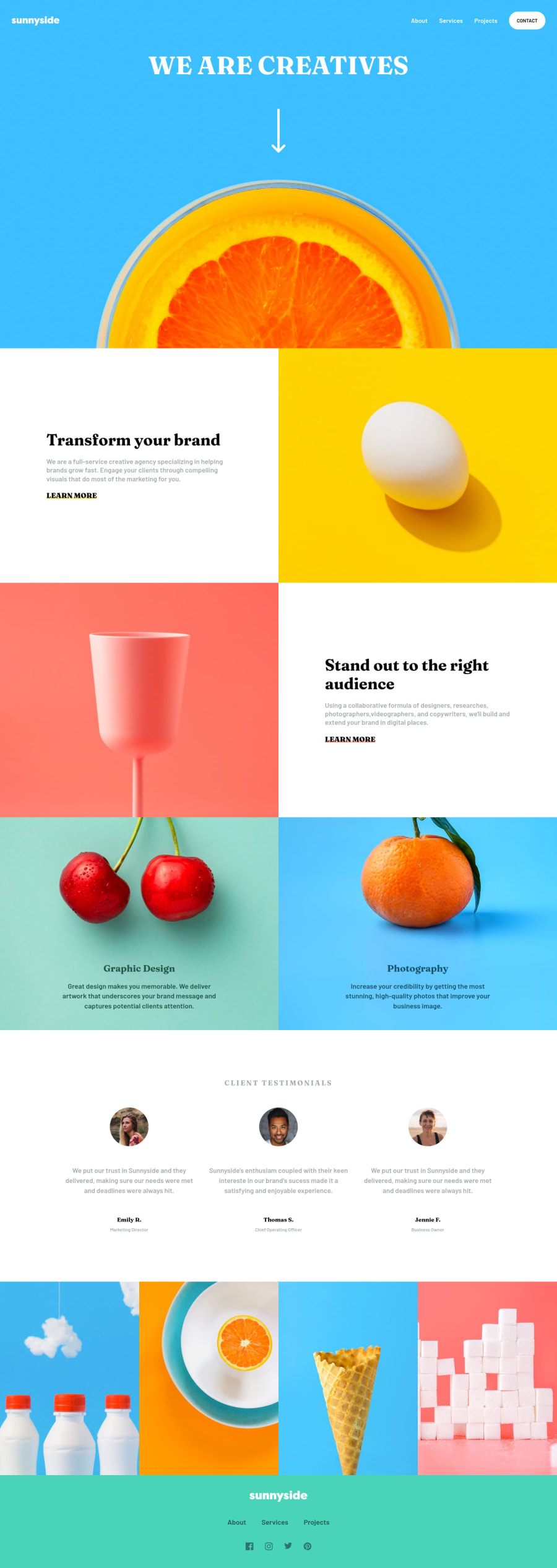
Responsive landing page using Flexbox, Grid e JS Vanilla
@Phses
Design comparison
SolutionDesign
Solution retrospective
I couldn't change the color of the logo in the footer and the color of icons in the hover state too. I change the images using JS for responsive design.
Community feedback
- @ohermans1Posted over 2 years ago
Hey! Take a look at this for changing the SVG colours (in this case your footer logo).
https://codepen.io/sosuke/pen/Pjoqqp - basically you apply a filter to the SVG that changes the color. It works best if the SVG is black, so I usually first go into the SVG file and change this (you'll see the hex code in there with the current color.). The filter method works for hovers and everything.
Marked as helpful0
Please log in to post a comment
Log in with GitHubJoin our Discord community
Join thousands of Frontend Mentor community members taking the challenges, sharing resources, helping each other, and chatting about all things front-end!
Join our Discord
