
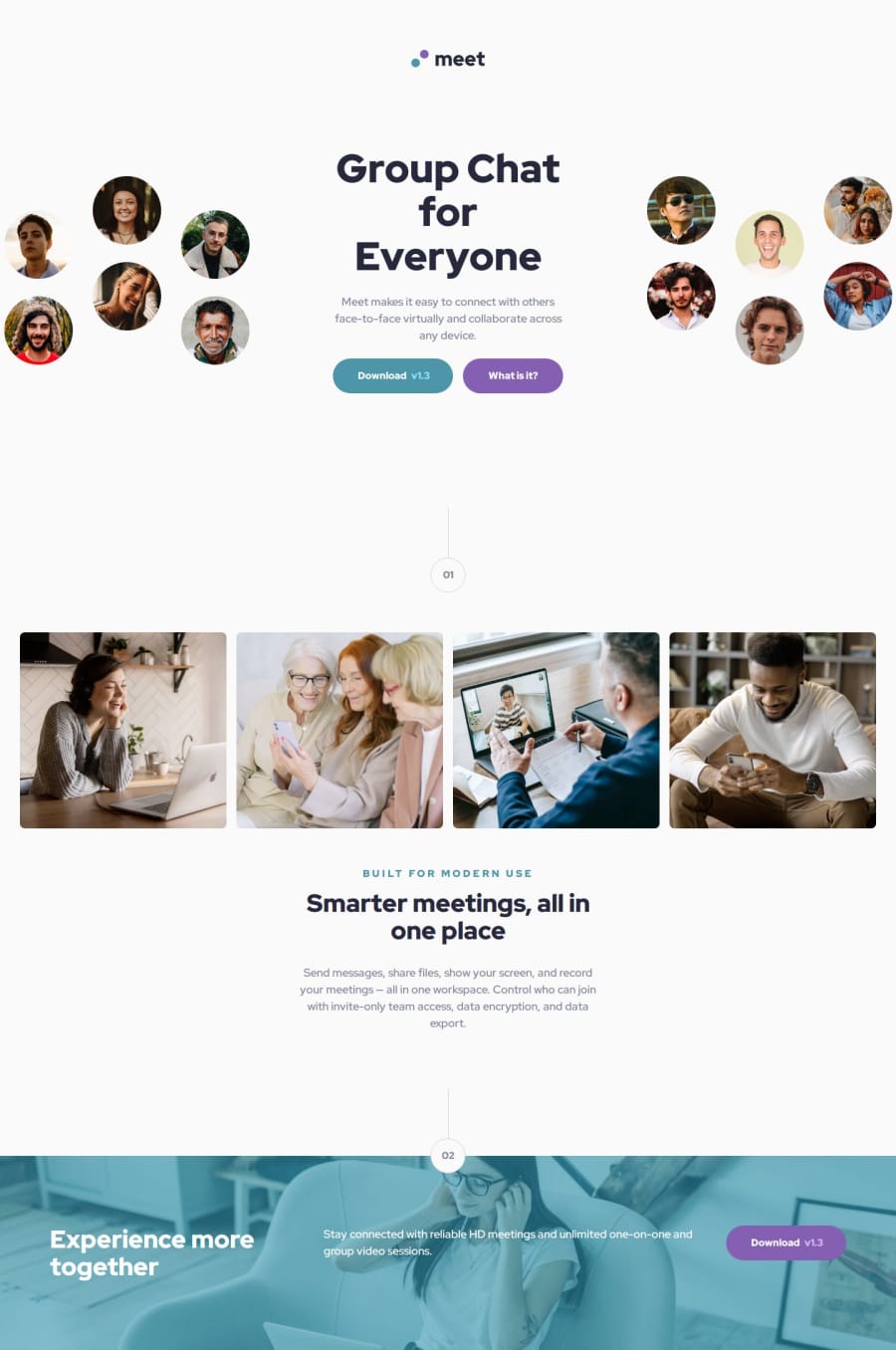
Responsive landing page using Flexbox and CSS Grid
Design comparison
Solution retrospective
I think in general the project turned out well. When I started the project I easily managed to figure out how should I structure the HTML to make it look like I wanted. Although not everything looks exactly like the design, the structure works well.
What challenges did you encounter, and how did you overcome them?The hero section was a little challenging. I wasn't sure on how to make it so that when the screen is desktop size, the section displays the two images that correspond and when the screen is table or mobile size it displays the single image that corresponds. Eventually I simply added `` elements for each image in the correct place and in the CSS I used alternated using display: none and Flex to show the images I wanted.
The other challenge was the background image in the footer and how to add the color to it. I was able to add both the image and the color, but the color doesn't look the same, I'm not sure how to fix that.
What specific areas of your project would you like help with?- Improvements in accessibility that I can make.
- Are there any improvements I can make to the semantic structure of my HTML?
- Any feedback on the best practices that I'm not following or overlooked mistakes.
- Corrections for the hero section and the footer to make it look more like the design.
- Is my use of CSS Grid and Flexbox efficient or what improvements could I make?
Community feedback
Please log in to post a comment
Log in with GitHubJoin our Discord community
Join thousands of Frontend Mentor community members taking the challenges, sharing resources, helping each other, and chatting about all things front-end!
Join our Discord
