
Responsive Landing Page using Flexbox and creating CSS Variables
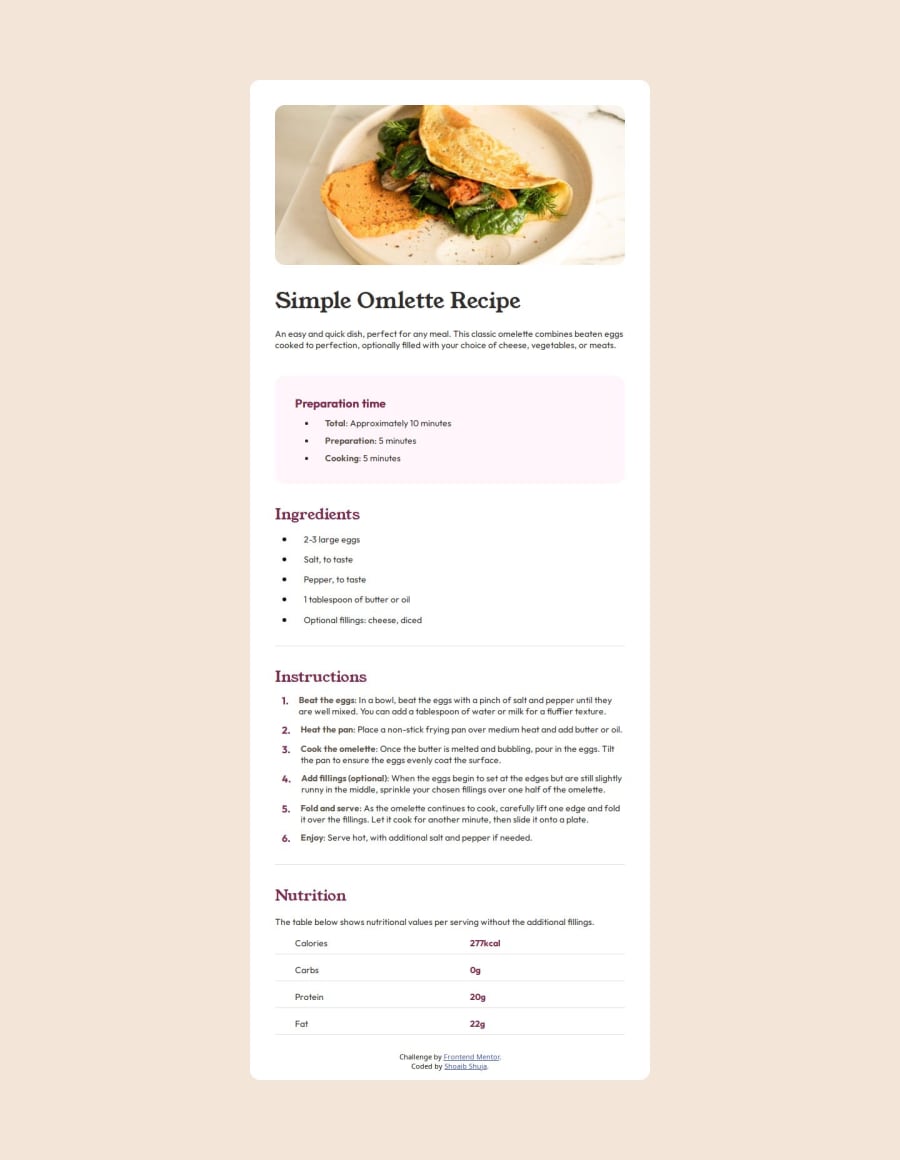
Design comparison
Solution retrospective
I simplified the layout by using flexbox and its features and I created some frequently used styles by using CSS variables and custom classes to make stylesheet codes reusable and easy to access. The style guide surely helps a lot to create reusable CSS variables.
What challenges did you encounter, and how did you overcome them?The layout design is a bit challenging but features like flexbox and CSS grids helps designing the layouts more effeciently.
What specific areas of your project would you like help with?Some parts of the design are difficult to be figured out, while figma design really helps a lot in these types of cases but since it is not available in the free usage some hints would be useful in different parts of designs.
Community feedback
Please log in to post a comment
Log in with GitHubJoin our Discord community
Join thousands of Frontend Mentor community members taking the challenges, sharing resources, helping each other, and chatting about all things front-end!
Join our Discord
