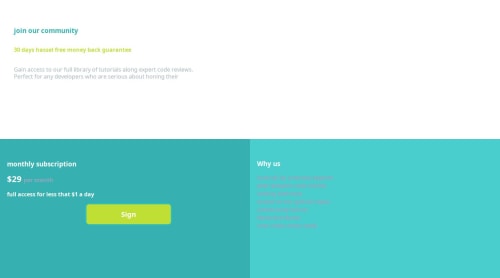
Responsive Landing Page using flex box

Solution retrospective
I am proud of that I finally used flex box reponsively . I would try the same page using react.js .
What challenges did you encounter, and how did you overcome them?Responsiveness was the major challenge
What specific areas of your project would you like help with?"I need help with the CSS part of my project, particularly focusing on making my layout responsive using flexbox. I'm struggling with ensuring that the elements adjust properly across different screen sizes and devices. Specifically, I want to optimize the responsiveness of my flexbox layout to ensure it works well on mobile devices. Any guidance or tips on achieving this would be greatly appreciated."
Please log in to post a comment
Log in with GitHubCommunity feedback
No feedback yet. Be the first to give feedback on Riya Gupta's solution.
Join our Discord community
Join thousands of Frontend Mentor community members taking the challenges, sharing resources, helping each other, and chatting about all things front-end!
Join our Discord