
Submitted over 1 year ago
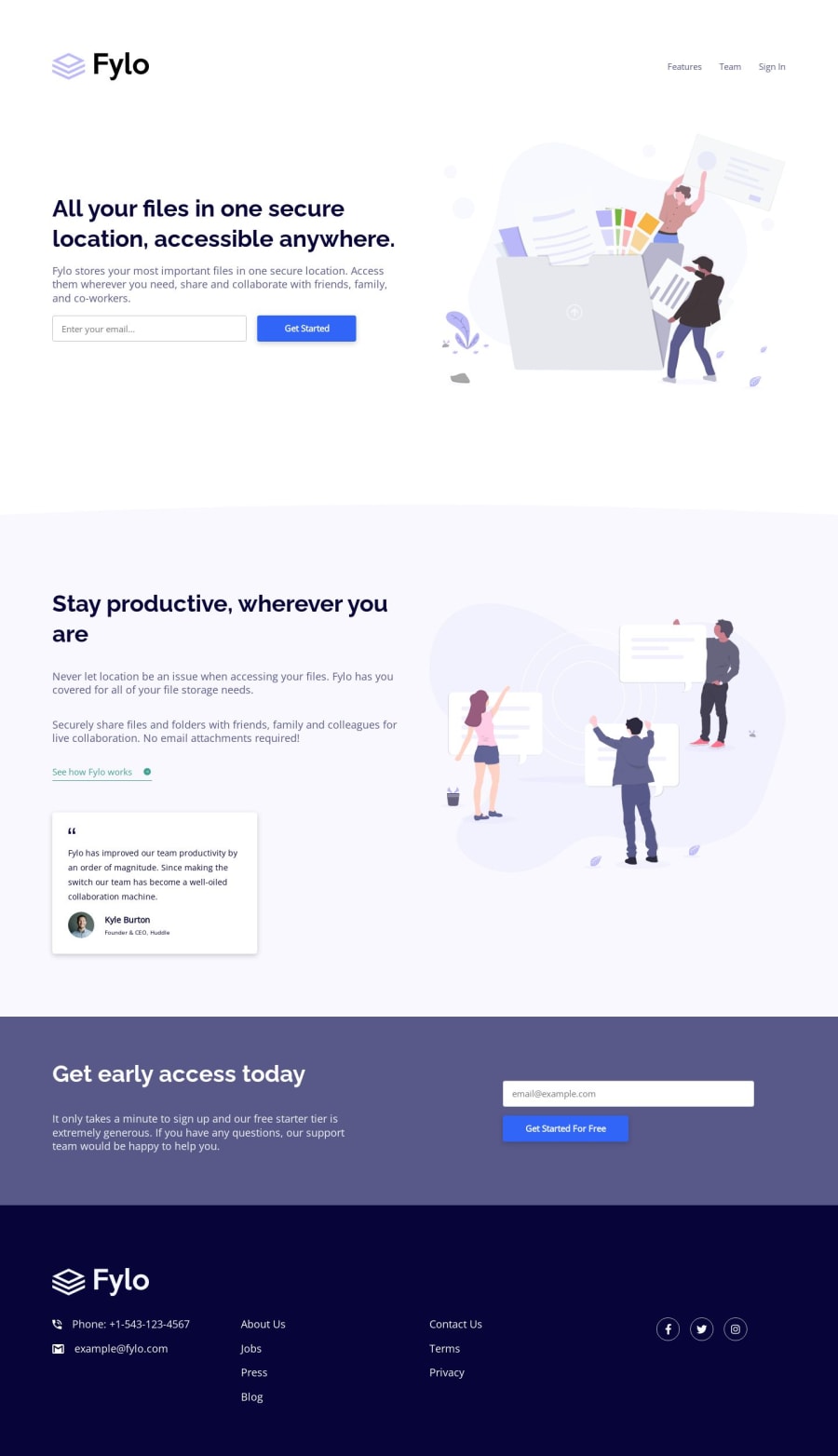
Responsive landing page using Flex and Custom Variables
@ryanthayes
Design comparison
SolutionDesign
Solution retrospective
Moving from the smaller component projects to the larger landing pages is definitely a set up. Commenting your code becomes very helpful. My spacing is slightly off due to not having the Sigmas files, but it is pretty close.
Two areas where I could use some feedback are:
-
Is there a way to recolor the SVG logo for the footer using CSS? I ended up making a copy of the SVG and changing the fill values.
-
I am not sure about the CSS to make the curve for the second section. I used the background image, but to make it fill the whole section it doesn't look like the design. Any pointers?
Community feedback
Please log in to post a comment
Log in with GitHubJoin our Discord community
Join thousands of Frontend Mentor community members taking the challenges, sharing resources, helping each other, and chatting about all things front-end!
Join our Discord
