
Design comparison
SolutionDesign
Solution retrospective
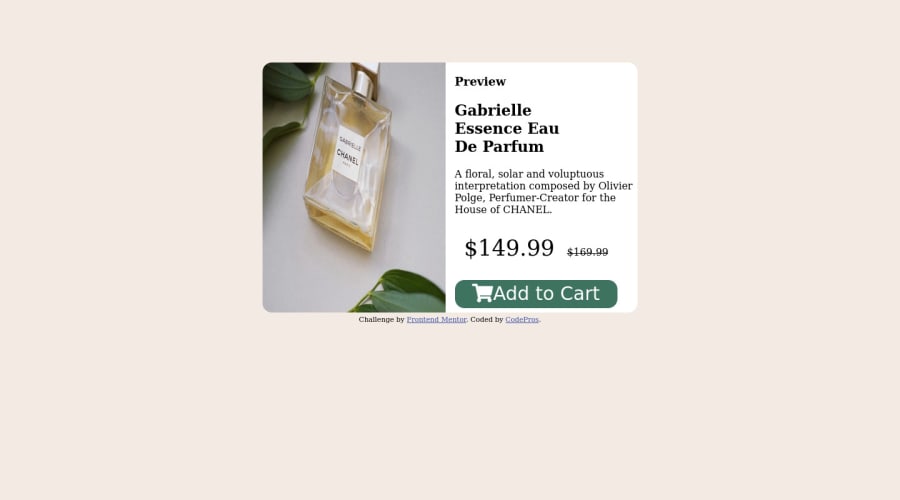
it's a card for any product and easy to use in any landing page or e-commerce web sites
Community feedback
- @0xabdulPosted over 1 year ago
Well congratulations you finished project 👍 In this product card is not center aligning I give a solution to
[change it]- Write The Code ✨
body { display :flex; align-items :center; justify-content :center; height : 100vh; }- This code make product card is center align
- Second issue
You have eight Accessibility reportWhole html code div wrap and use role = "main" <div class="container" role ="main"> <h1> </h1> <h1> </h1> // Your html code... </div>- This code make a 8 assessibility reports is removed
- I Hope it's useful for you
- and you doing very well nice project 🤩
- Peace be upon and Allah Mercy and Love...
1 - @islamabozeedPosted over 1 year ago
I wrote those tips up for further tasks, and surely it was helpful thanks a bunch!
0
Please log in to post a comment
Log in with GitHubJoin our Discord community
Join thousands of Frontend Mentor community members taking the challenges, sharing resources, helping each other, and chatting about all things front-end!
Join our Discord
