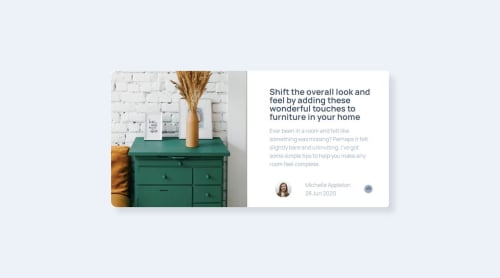
Responsive landing page using display grid and flex, DOM manipulation.

Solution retrospective
I am proud of finding the solution on my own with little guidance, I have to push my self to find the best lay out and functions in JS to handle event listeners.
What challenges did you encounter, and how did you overcome them?Oveflowing, responsive design, I had to try several times to match the design as close as possible.
What specific areas of your project would you like help with?I would like help with JS since this is my first project using JS. I am new to this language.
Please log in to post a comment
Log in with GitHubCommunity feedback
- @Raptor0x1
- Your HTML looks semantic but your solution is somewhat different from the design mainly in terms of size. My guess, It's due to the image. Decrease the size of image and it should do the trick.
- I can't help you with the JS part as this is first JS project for me too.
Join our Discord community
Join thousands of Frontend Mentor community members taking the challenges, sharing resources, helping each other, and chatting about all things front-end!
Join our Discord