
Submitted about 1 year ago
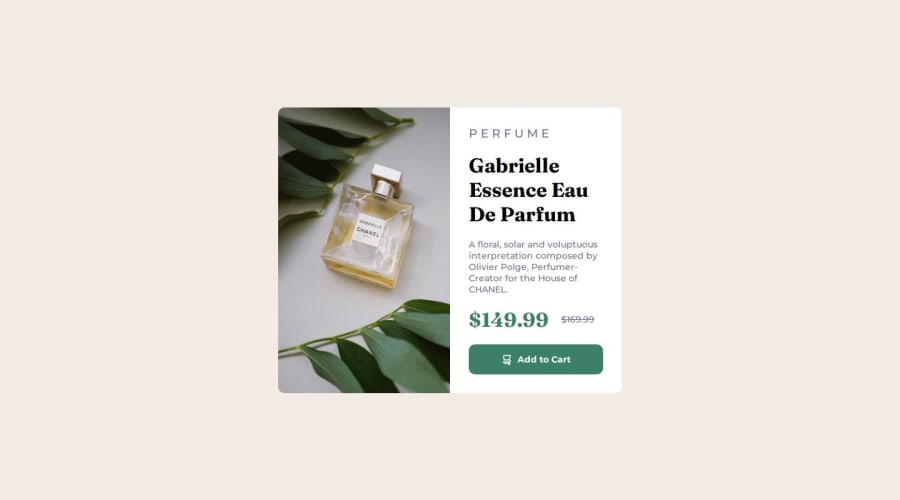
Responsive landing page using display flex
#accessibility
@pauleenann
Design comparison
SolutionDesign
Solution retrospective
What can I do to improve?
Community feedback
Please log in to post a comment
Log in with GitHubJoin our Discord community
Join thousands of Frontend Mentor community members taking the challenges, sharing resources, helping each other, and chatting about all things front-end!
Join our Discord
