
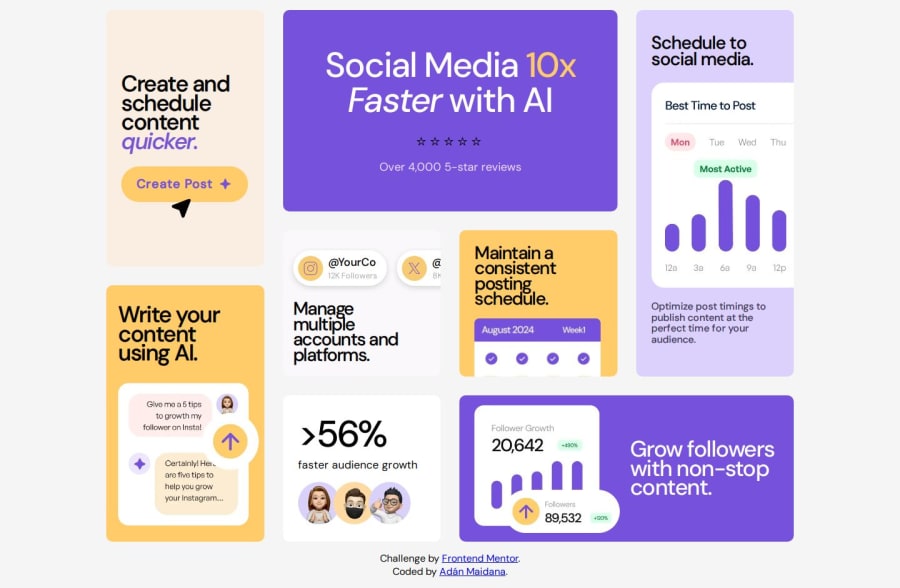
Design comparison
Solution retrospective
I liked how my final design turned out, it's very similar to the original image. I also managed to replace some images by using code and designing them as closely as possible because I thought it looked better that way. I also used Figma to create a prototype of how I had to build the entire site, and I feel that it turned out quite well for being the first time I used it.
What challenges did you encounter, and how did you overcome them?I didn't know how to use Grid, so I learned it from scratch with YouTube tutorials and ChatGPT.
What specific areas of your project would you like help with?I'd like to know how to make some rows smaller and others larger so I can customize each element to my liking without making the grid layout look bad. For example, I'd like to make the first div smaller so that the fourth div can take up a bit more height, but I always end up messing up the entire grid.
Community feedback
- @WlfernandoPosted 6 months ago
grid-template-rows: 30px 100px 50px;make three rows; the first one become 30px height, the second one is 100px and the last 50px. If you need in this example a div with 130px height, declare in that divgrid-row: 1 / 3,grid-row-start: 1; grid-row-end: 3;, or use grid-areas to declare the corresponding space. If you wonder why is 1 / 3, is because it consideres the lines that wraps the rows.Good job! the Devtool seems clean
Another thing before I forget, the divs that are numbers "uno, dos, tres, cuatro..." should be section elements or articles; and the container should be a main element. Use semantic HTML. ^^
The "button" have a bug when hover, try to declare the hover with the div, not to the button or wrap the pointer within the button and make it
position: relativeand the pointerposition: absolute.Marked as helpful1
Please log in to post a comment
Log in with GitHubJoin our Discord community
Join thousands of Frontend Mentor community members taking the challenges, sharing resources, helping each other, and chatting about all things front-end!
Join our Discord
