Submitted over 2 years agoA solution to the Results summary component challenge
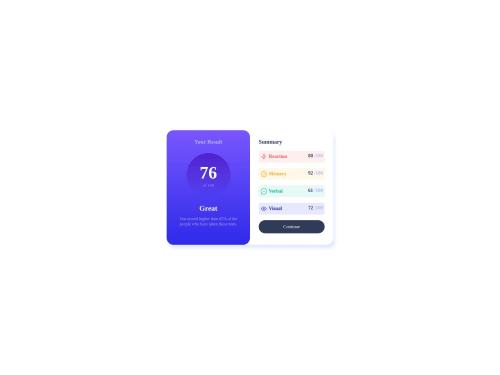
Responsive landing page using CSS flex
@David23-Dev

Solution retrospective
My English is bad sorry, this is my first challenge and I just started learning html and css
Code
Loading...
Please log in to post a comment
Log in with GitHubCommunity feedback
No feedback yet. Be the first to give feedback on David's solution.
Join our Discord community
Join thousands of Frontend Mentor community members taking the challenges, sharing resources, helping each other, and chatting about all things front-end!
Join our Discord