
Design comparison
SolutionDesign
Solution retrospective
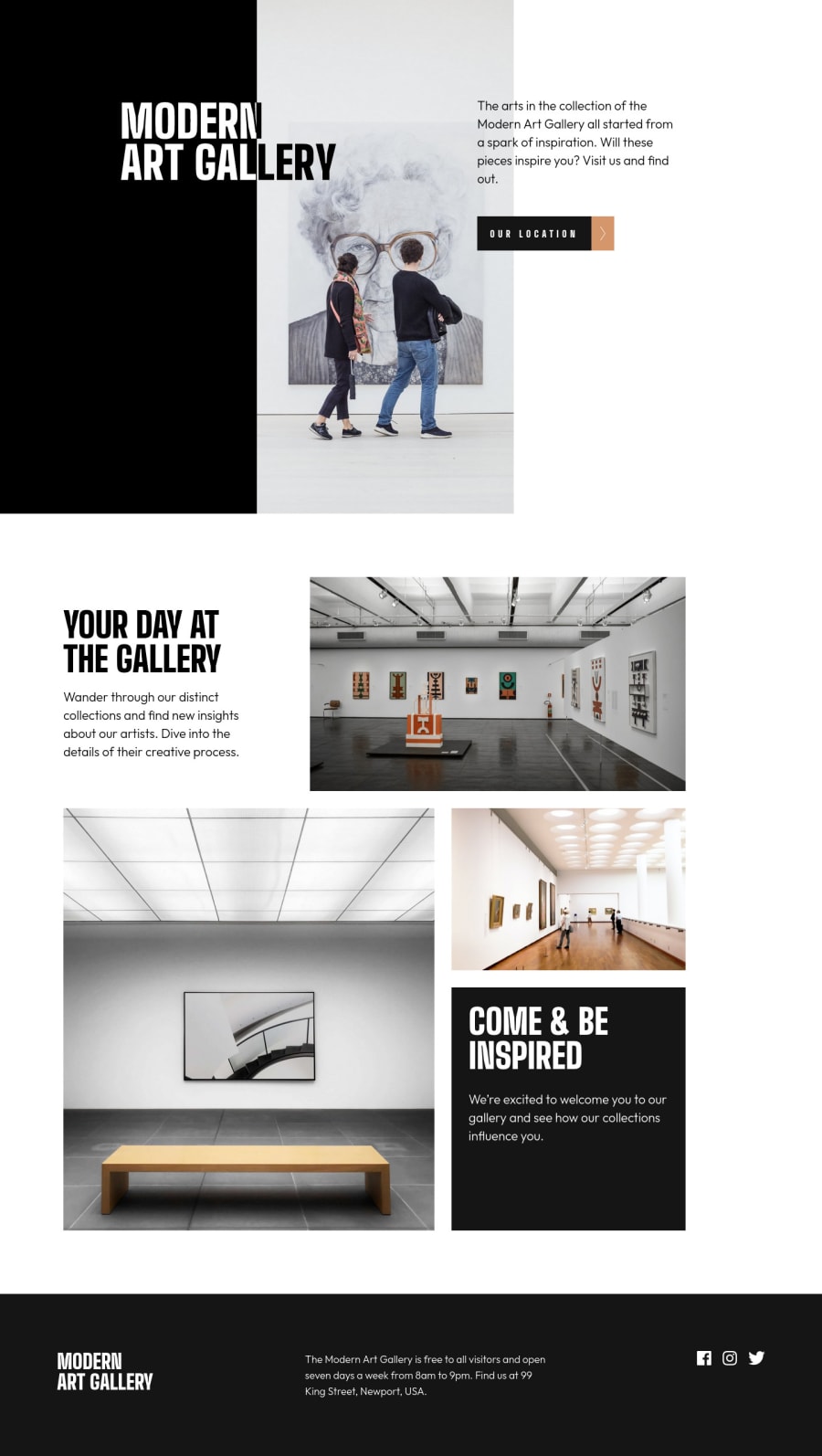
responsive two-page website designed to reinforce my knowledge of HTML CSS and practice building a location map in JavaScript using leaflet
Community feedback
Please log in to post a comment
Log in with GitHubJoin our Discord community
Join thousands of Frontend Mentor community members taking the challenges, sharing resources, helping each other, and chatting about all things front-end!
Join our Discord
