
Submitted over 2 years ago
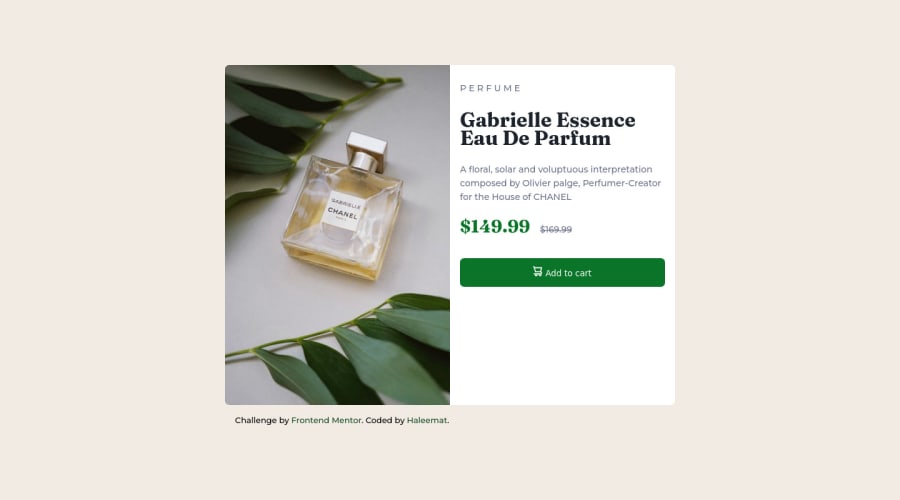
Responsive landing page using CSS flex and grid layout
#accessibility
@LittLotus
Design comparison
SolutionDesign
Solution retrospective
It took me a great deal of time to complete this challenge as I met a roadblock of divs overlapping (don't know what cause that actually). I was able to maneuver my way out with help from friends.
I would like to ask what is the best practice for the styling of the card.
Community feedback
Please log in to post a comment
Log in with GitHubJoin our Discord community
Join thousands of Frontend Mentor community members taking the challenges, sharing resources, helping each other, and chatting about all things front-end!
Join our Discord
