
Design comparison
SolutionDesign
Community feedback
- @SamadeenPosted almost 3 years ago
Hey!! Cheers 🥂 on completing this challenge.. .
Lets firstly work on your accessibility issues.
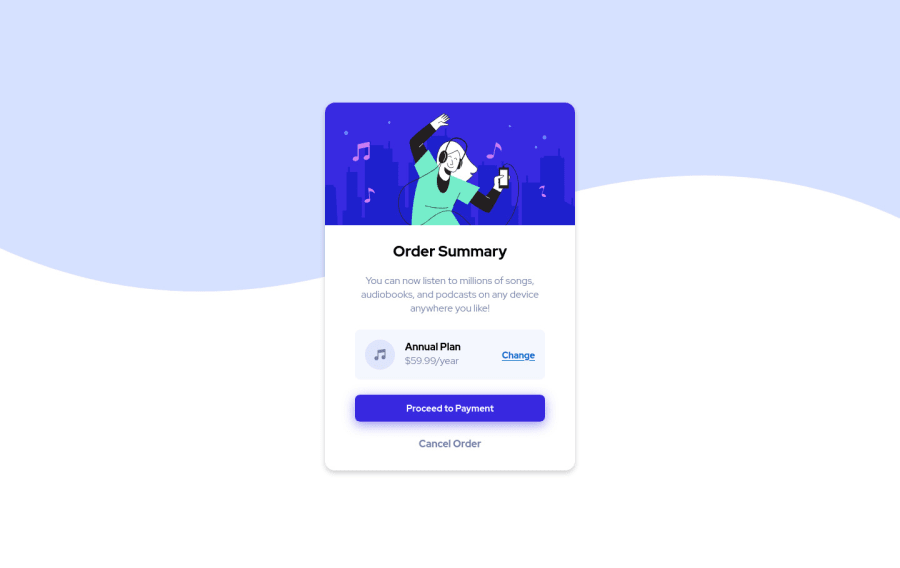
Document should have on main landmarkbasically means your html should be structured more semantically and the correct format should be your<header>......</header>followed by your<main>......</main>and lastly your<footer>....</footer>hence you should use<main class="row">instead of<div class="row">.Page should contain a level-one headingbasically means yourhtmlshould have ah1it aid navigation hence<h2> Order Summary</h2>should be<h1 >Order Summary</h1>and you should also go down orderly when you are using the headings h1 down to h2 down to h3 and so on.
This should fix most of your accessibility issues.
. Regardless you did amazing... hope you find this helpful... Happy coding!!!
Marked as helpful0
Please log in to post a comment
Log in with GitHubJoin our Discord community
Join thousands of Frontend Mentor community members taking the challenges, sharing resources, helping each other, and chatting about all things front-end!
Join our Discord

