
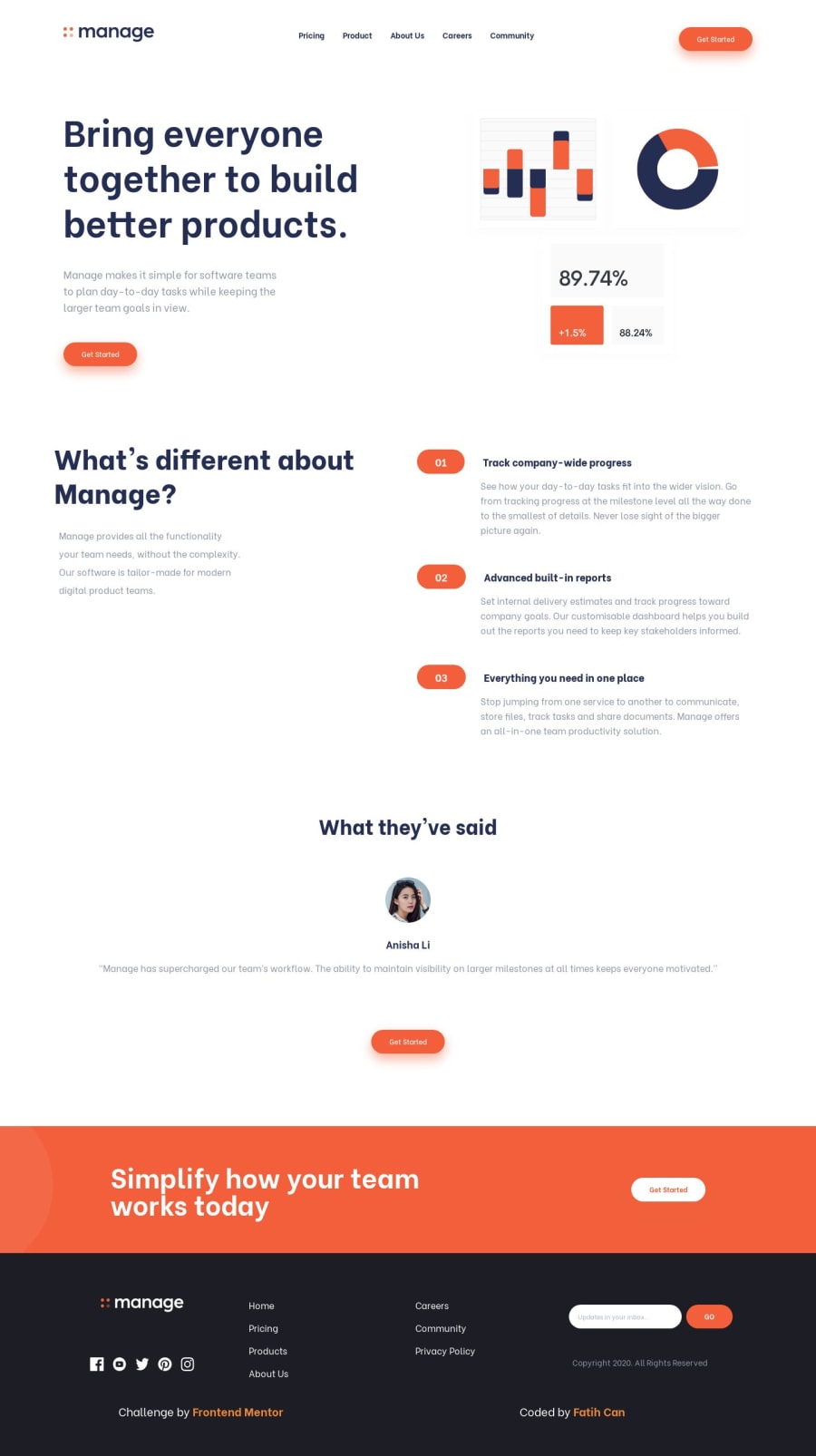
Responsive Landing Page (Tailwind CSS, Flexbox, Sweetalert)
Design comparison
Solution retrospective
I couldn't manage the background image. It caused the screen to overflow. Is there another solution for it other than making it absolute?
Community feedback
- @HYannickPosted almost 5 years ago
Yeah I think the only way to get away with this is the absolute position :/ maybe a
divwith this background and a negativez-indexand anoverflow:hiddenon it should do the trick0@fatihcandevPosted almost 5 years agoI actually tried it and didn't work. Thanks anyway for your comment. Diarrah's solution below seems to be working.
0
Please log in to post a comment
Log in with GitHubJoin our Discord community
Join thousands of Frontend Mentor community members taking the challenges, sharing resources, helping each other, and chatting about all things front-end!
Join our Discord
