
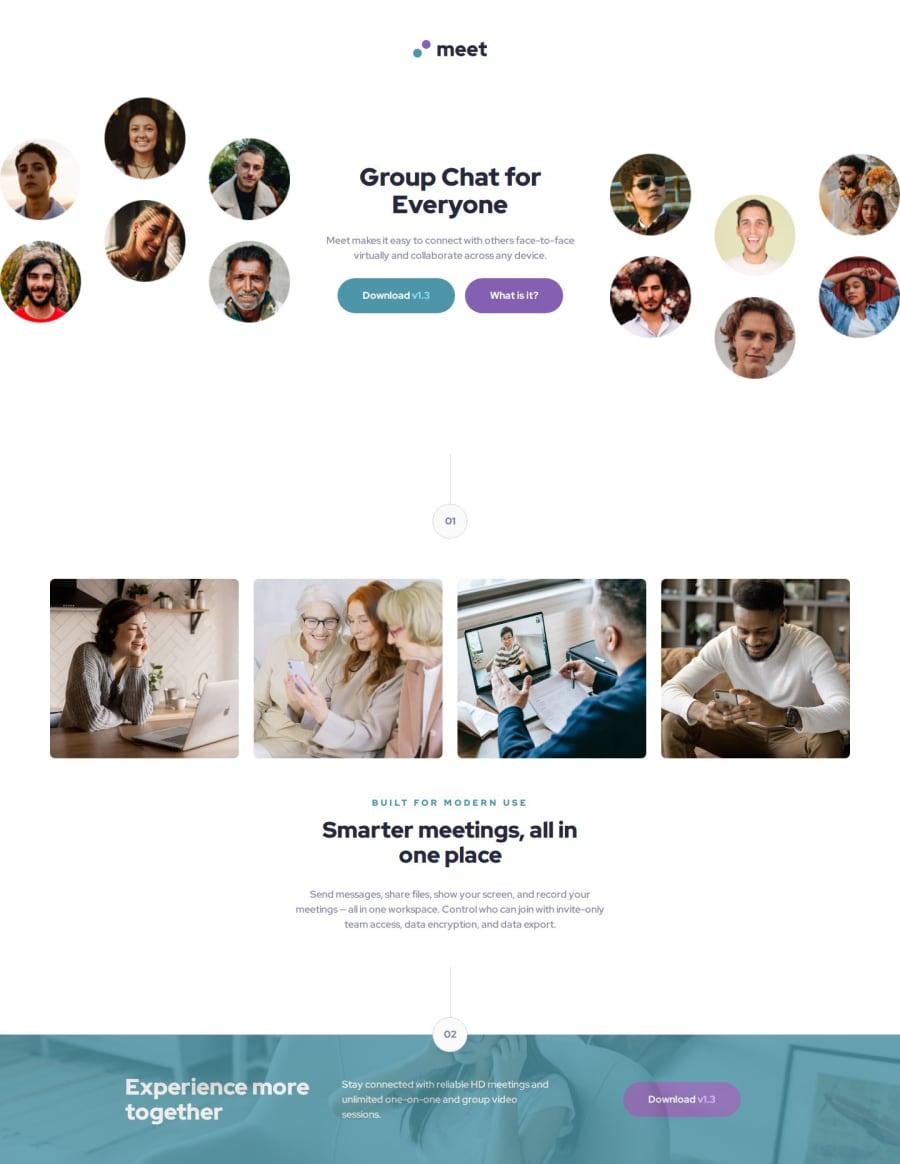
Design comparison
SolutionDesign
Solution retrospective
What are you most proud of, and what would you do differently next time?
Shifting the "heavy lifting" of layout overlay in the `` from CSS to HTML.
Had to use position: absolute , pseudo-element (::before) and z-index to just simple layering of divs.
Key Takeaways for Future Implementations
- Keep Layers Explicit in HTML: When achieving layered effects, using explicit HTML structure where possible can simplify code readability and maintenance. Limit z-index Stacking: Complex z-index rules often signal that the structure could be optimized.
- Use Pseudo-Elements for Small Enhancements Only: Reserve pseudo-elements for minor, non-essential visual effects rather than core layout functionality.
As documented above.
What specific areas of your project would you like help with?Some general advice regarding best practises concerning this project would be great.
Community feedback
Please log in to post a comment
Log in with GitHubJoin our Discord community
Join thousands of Frontend Mentor community members taking the challenges, sharing resources, helping each other, and chatting about all things front-end!
Join our Discord
