
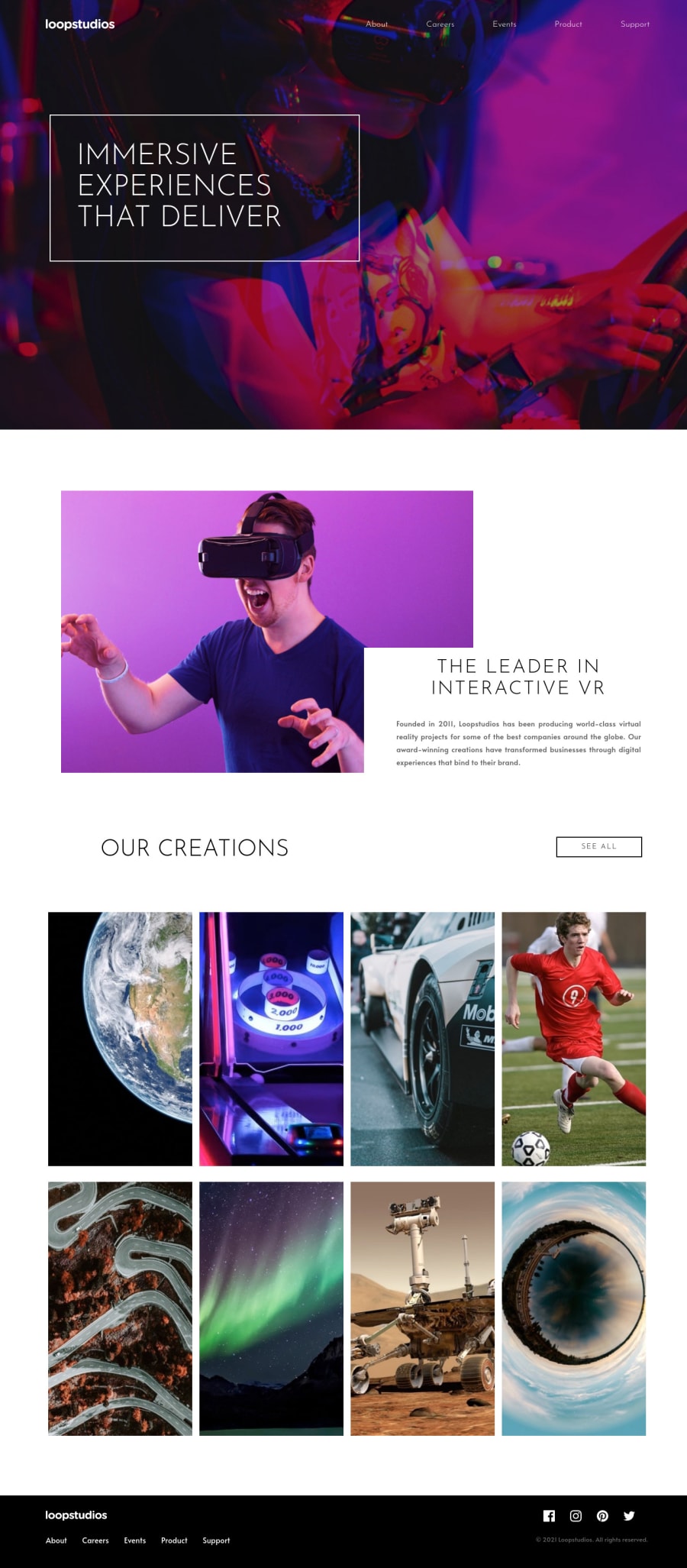
Responsive landing page designed with grid and flex with transitions
Design comparison
Solution retrospective
This landing page was built using flex and grid. All devices were catered for when it comes to responsiveness. I was able to practice and use transition property. Any feedback or correction is well appreciated.
Community feedback
- P@palgrammingPosted over 3 years ago
I really like what you are attempting with the mobile menu but if you hover a word in the mobile menu the menu goes into this weird high-speed flickering using firefox it you are not on the word and just in the white space to the right of the word then the hover state created the white bar and moves the text and looks really neat
Marked as helpful0@victoriaodemakinPosted over 3 years ago@palgramming Thank you very much. the site was designed on my chrome browser and wasn't tested on Firefox. i was able to see the bug in Firefox as the the entire layout of the site while on desktop mode were in disarray . I guess i didn't account for browser compatibility enough. thank you again for this feedback. it was well appreciated.
0
Please log in to post a comment
Log in with GitHubJoin our Discord community
Join thousands of Frontend Mentor community members taking the challenges, sharing resources, helping each other, and chatting about all things front-end!
Join our Discord
