
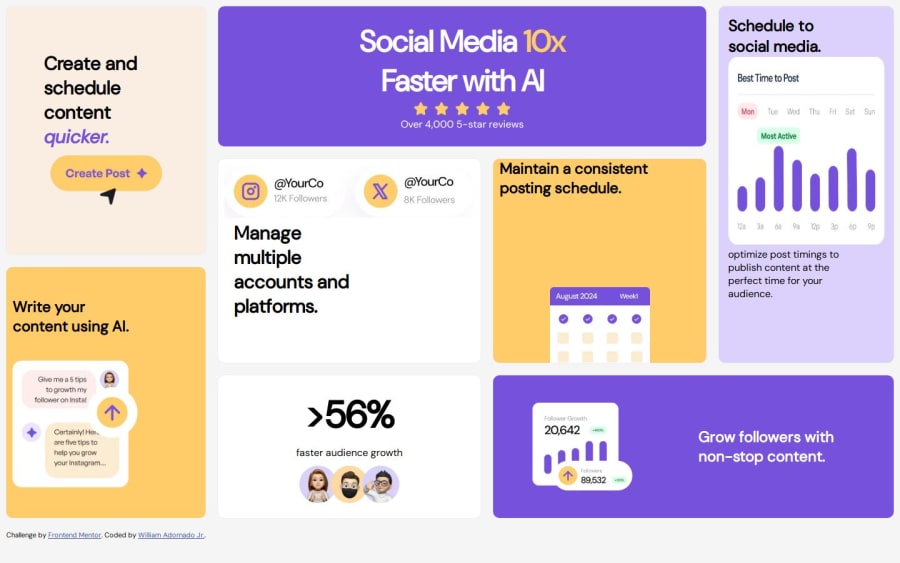
Responsive landing page CSS Bento Grid
Design comparison
Solution retrospective
About using CSS grid especially, the use of grid-areas as if very difficult to fix the section that need to have a fix value to fit the content, and I would next time I will try to use the other use of grid like grid-template-columns and grid-template-rows as if I still using a flex in some section.
What challenges did you encounter, and how did you overcome them?Most of the challenge I encountered was to fit the images without destroying the container section as it need to have each width and height to fit, and font-size as need to be exact to the image it task / give.
What specific areas of your project would you like help with?I know there is better approach especially I'm using react + Vite but as I will try exploring. And please don't recommend advising to use CSS framework like bootstrap and tailwind, I'm trying to understand more the concept in each CSS and how can I still make it readable without adding to many classes. But I'm willing to hear what other opinion will on how I improve maybe like use Js.
Community feedback
Please log in to post a comment
Log in with GitHubJoin our Discord community
Join thousands of Frontend Mentor community members taking the challenges, sharing resources, helping each other, and chatting about all things front-end!
Join our Discord
