Submitted almost 3 years agoA solution to the News homepage challenge
Responsive Landing Page
next, react, typescript, tailwind-css
@blairhb7

Solution retrospective
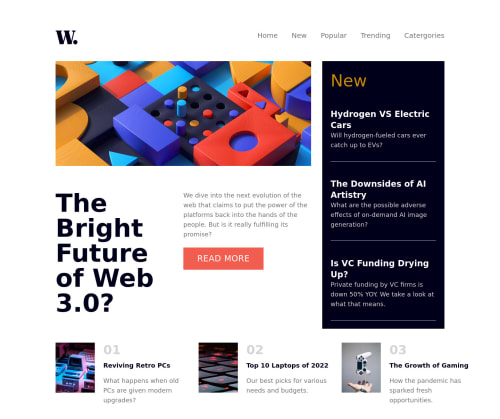
The idea behind this project was to make this simple grid landing page, using react, typescript, and tailwind css.
Even though I could have could have made this page using HTML, CSS. I wanted to challenge my React skills and see if I could get the same results using React. I did not spend to much time styling this page other then the given example, but I did map through an array of data for the content on the sidebar and the lower section articles.
Welcoming all feedback thanks!
Code
Loading...
Please log in to post a comment
Log in with GitHubCommunity feedback
No feedback yet. Be the first to give feedback on Blair Chappell's solution.
Join our Discord community
Join thousands of Frontend Mentor community members taking the challenges, sharing resources, helping each other, and chatting about all things front-end!
Join our Discord