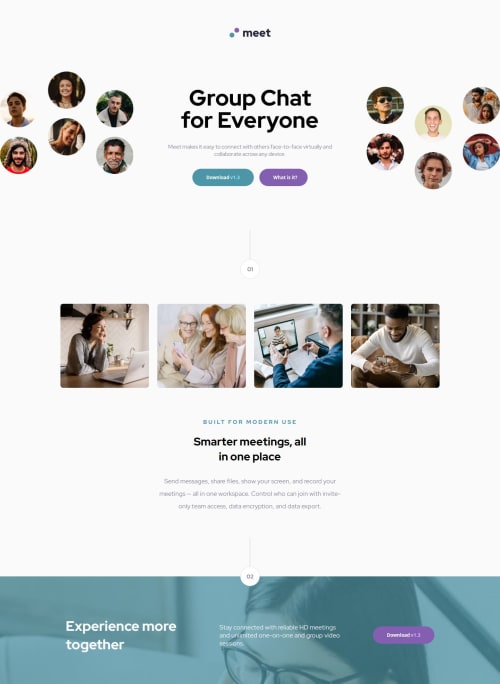
Responsive landing page

Solution retrospective
I'm proud of finally getting the responsiveness of the landing page to work within the confines of the design. It was relatively tricky to get the changes of the hero section to wrap using flexbox only. I think i might have approached the hero section with a css grid which may have given me more control over how it changes.
What challenges did you encounter, and how did you overcome them?I mostly had challenges in getting the hero section to wrap correctly, I used minimum values of the width with flexbox in order to over come this behaviour, but it took a long time to get it completely right.
What specific areas of your project would you like help with?HTML semantics CSS structure CSS responsiveness feedback.
Please log in to post a comment
Log in with GitHubCommunity feedback
No feedback yet. Be the first to give feedback on Aaron Smith's solution.
Join our Discord community
Join thousands of Frontend Mentor community members taking the challenges, sharing resources, helping each other, and chatting about all things front-end!
Join our Discord