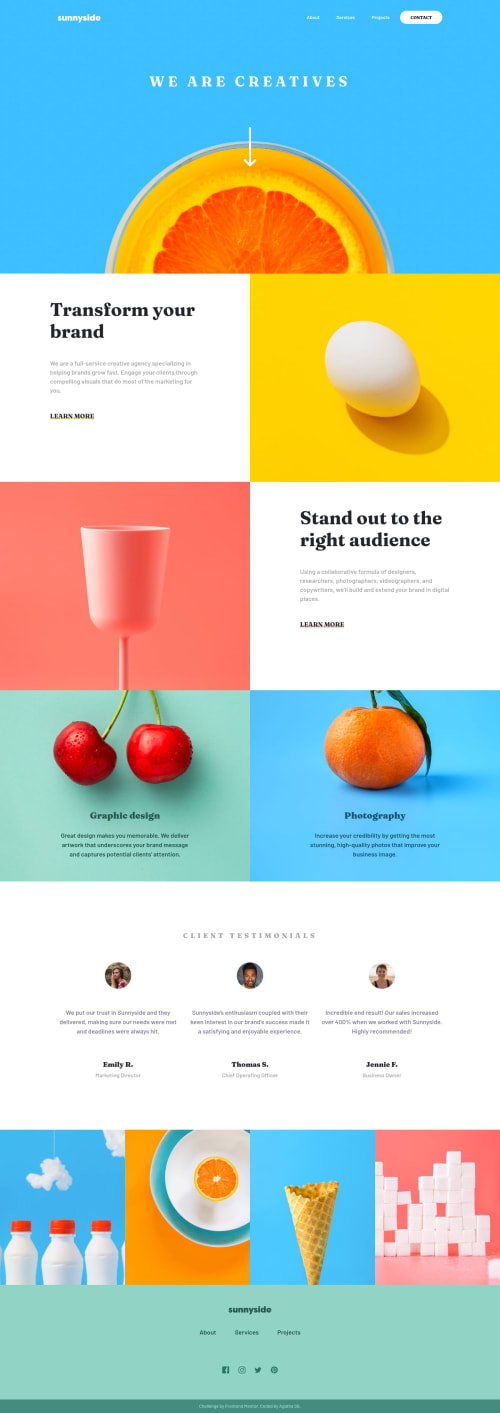
Submitted almost 4 years agoA solution to the Agency landing page challenge
Responsive landing Page
@agatha-sb

Solution retrospective
- How to change the color of svg icons while on hover?
Code
Loading...
Please log in to post a comment
Log in with GitHubCommunity feedback
No feedback yet. Be the first to give feedback on Agatha SB's solution.
Join our Discord community
Join thousands of Frontend Mentor community members taking the challenges, sharing resources, helping each other, and chatting about all things front-end!
Join our Discord