
Submitted about 3 years ago
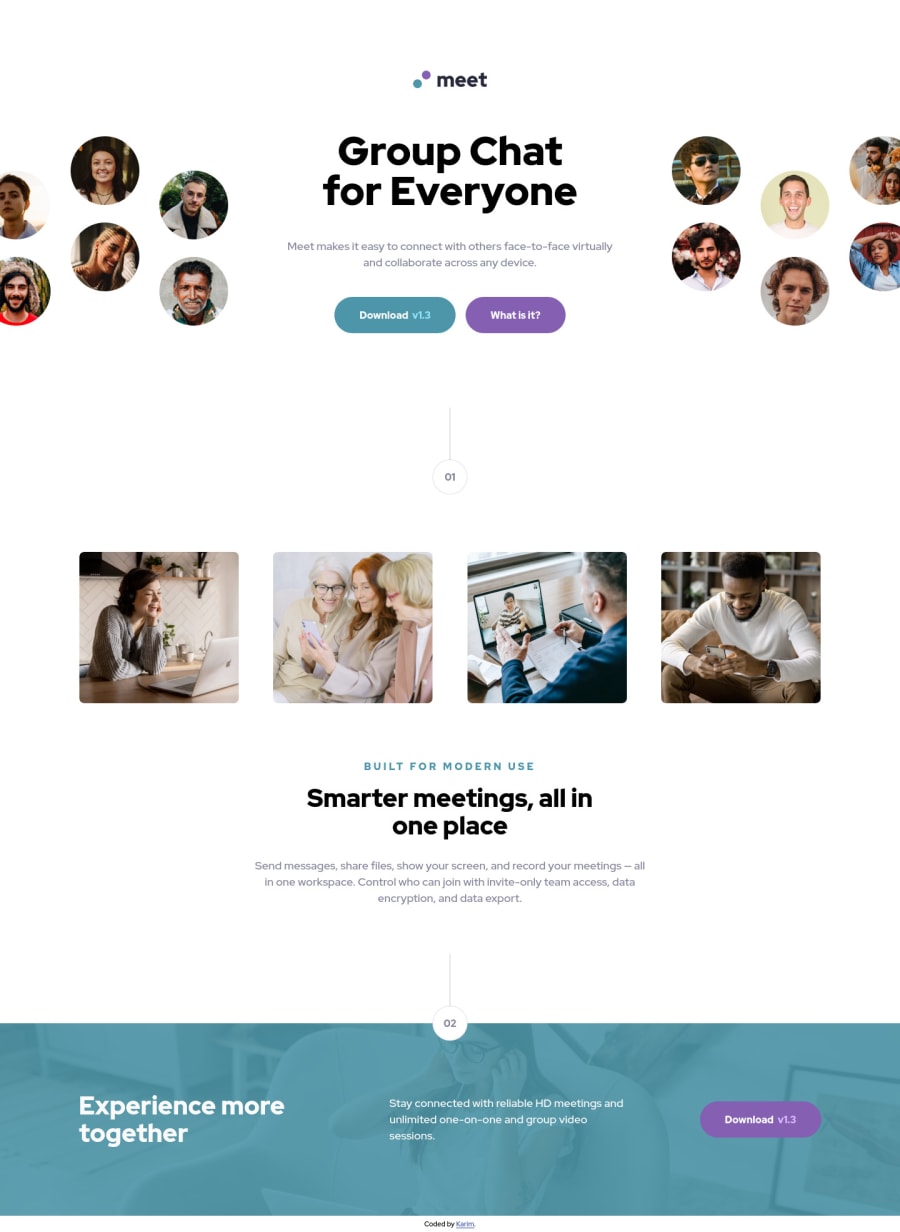
Responsive Landing Meet Page
#angular#sass/scss#typescript#bem
@ackuser
Design comparison
SolutionDesign
Solution retrospective
Hi * Front End coders, I submit another solution for this challenge.
I mainly used Angular in my projects, trying to improve my css skills using Grid & Flex and % as long as I can and also using BEM and other conventions...
Anyway, any feedback would be really appreciated it.
Thanks in advance and happy coding!
Community feedback
Please log in to post a comment
Log in with GitHubJoin our Discord community
Join thousands of Frontend Mentor community members taking the challenges, sharing resources, helping each other, and chatting about all things front-end!
Join our Discord
