
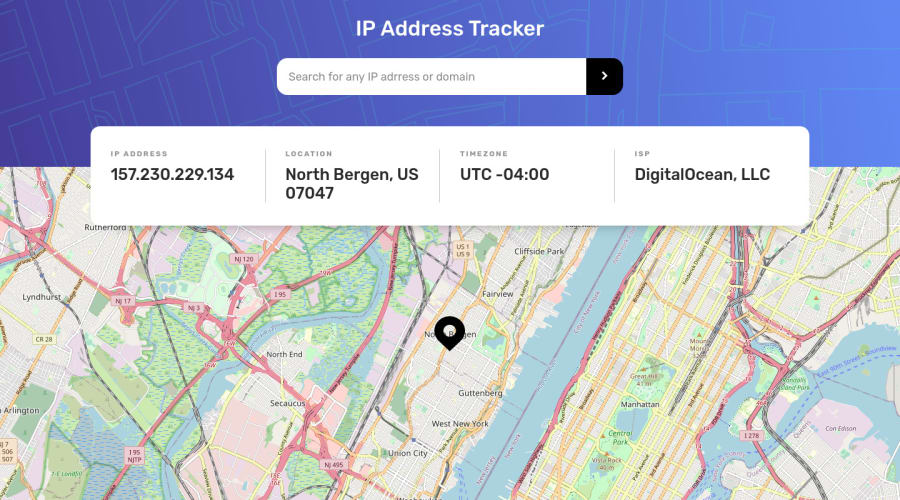
Responsive IP address tracker
Design comparison
Solution retrospective
Hey community members 👋
I've completed this challenge, built with MVC(Model, View, Controller) Architecture. I used component architecture to separate each function into its own module to make it readable, usable, & moreover, scale the app. A lot of extra animation & features have been added to this.
Any feedback & suggestions on how I can improve are welcome.
Community feedback
- @hebrerilloPosted over 2 years ago
I was waiting eagerly for someone who completed this challenge using vanilla JavaScript.
The code looks very concise, readable and maintainable, so congratulations on this challenge. I also think you probably studied a JavaScript course by Jonas. I also studied the same course and it is fantastic.
I have only one thing. In the 'helpers.js' file, you add an extra promise to include a timeout to perform the request. That is a good solution.
However, there is no need to add an extra promise, because the 'fetch' call have an 'options' argument when you can include an 'abortion' object. Here is an example: https://stackoverflow.com/questions/46946380/fetch-api-request-timeout
I also implemented that technique in my challenge. It works like a charm!
1@iprinceroyyPosted over 2 years ago@hebrerillo Yes, I did the JS course by Jonas. He is pretty confident in his explanations & I liked his approach to all the problems. Nice to connect with you :)
0
Please log in to post a comment
Log in with GitHubJoin our Discord community
Join thousands of Frontend Mentor community members taking the challenges, sharing resources, helping each other, and chatting about all things front-end!
Join our Discord
