Submitted over 3 years agoA solution to the Intro component with sign-up form challenge
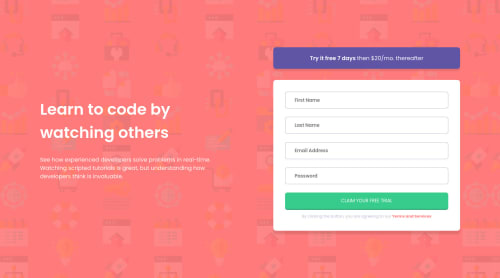
Responsive Intro component with sign up form with Sass(SCSS)
sass/scss
@alexanderbonney

Solution retrospective
Hello everyone,
Here is my solution for the "Intro component with sign-up form" challenge.
Any helpful criticism is appreciated.
Happy coding !
Code
Loading...
Please log in to post a comment
Log in with GitHubCommunity feedback
No feedback yet. Be the first to give feedback on Alexander Charles Bonney's solution.
Join our Discord community
Join thousands of Frontend Mentor community members taking the challenges, sharing resources, helping each other, and chatting about all things front-end!
Join our Discord