
Design comparison
Solution retrospective
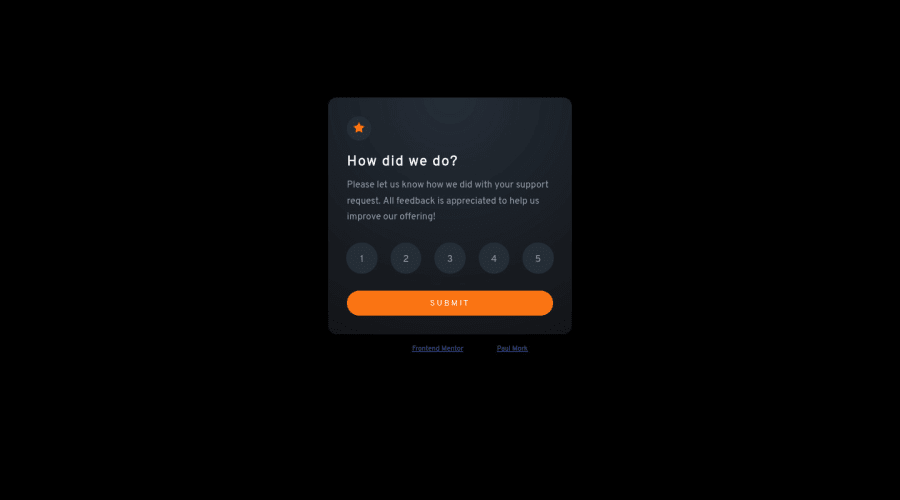
How do you make the page fit perfectly height-wise on a mobile screen so that there's no room to scroll up or down?
Community feedback
- @FluffyKasPosted over 2 years ago
Hi,
Hmm, I don't see any extra room for scrolling so I'm not sure what you mean... The best thing you can do is to center your component vertically and horizontally which you're already doing (although I'd change the min-height to 100vh, 90vh doesn't seem to make a lot of sense). ^^ Your component looks nice and it functions really well so I'm just going to note a few smaller details where you might wanna improve:
-
All images must have an alt text, even decorative images. Leave the alt text empty if it's decorative (in this case it is) and add an aria-hidden=true as well.
-
Don't set font sizes in pixels. If a user ever changed their browser settings, your solution would not scale with it. Use rem, for example.
-
For your buttons please use the button element. Paragraphs probably shouldn't go inside lists anyway (I suppose it's not strictly wrong, it just doesn't make a lot of sense).
-
Adding a
cursor: pointerto all buttons would be great.
I hope this was helpful, good luck! ^^
Marked as helpful1@pmork7Posted over 2 years ago@FluffyKas
Hi,
Thank you! I appreciate your feedback. I made some of the changes you suggested. I appreciate you taking the time to give me these suggestions. This was extremely helpful.
0 -
Please log in to post a comment
Log in with GitHubJoin our Discord community
Join thousands of Frontend Mentor community members taking the challenges, sharing resources, helping each other, and chatting about all things front-end!
Join our Discord
