
Design comparison
Solution retrospective
still has bug on google chrome, I recomend using Firefox or another browser.
Community feedback
- @ExpertoMontaneroPosted over 1 year ago
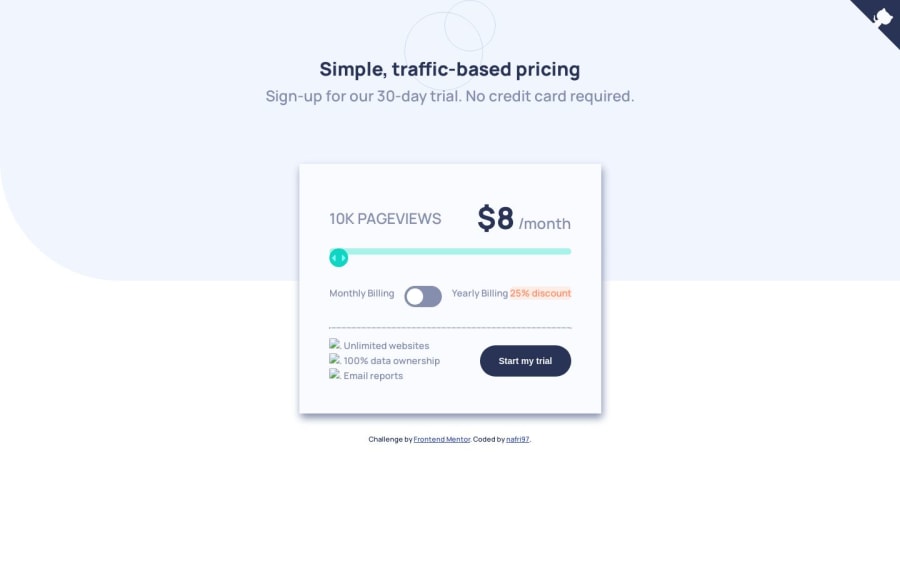
I look at it on chrome so maybe there are some bugs as you said, but you make some bad directioning of this tick images. Github is case sensitive so that you have to be carefull about pathing. I recomend you to use pattern like ../folder/file.sth and it ll prevent this mistakes.
Another think is that in the design the unfilled part of slider is grey and filled is green, you have not implemented this code. If you want you can look at my code to this challange, how I did it. https://github.com/ExpertoMontanero/Interactive-pricing-component-FM
The repository of your project is very unclear too. There are a lot uncecessery filles, which makes reviewing code very hard. There comes the advice, make your project structure clean and as simple as possible.
Hope that I helped. Have a nice day :>
Marked as helpful0
Please log in to post a comment
Log in with GitHubJoin our Discord community
Join thousands of Frontend Mentor community members taking the challenges, sharing resources, helping each other, and chatting about all things front-end!
Join our Discord
