
Submitted about 2 years ago
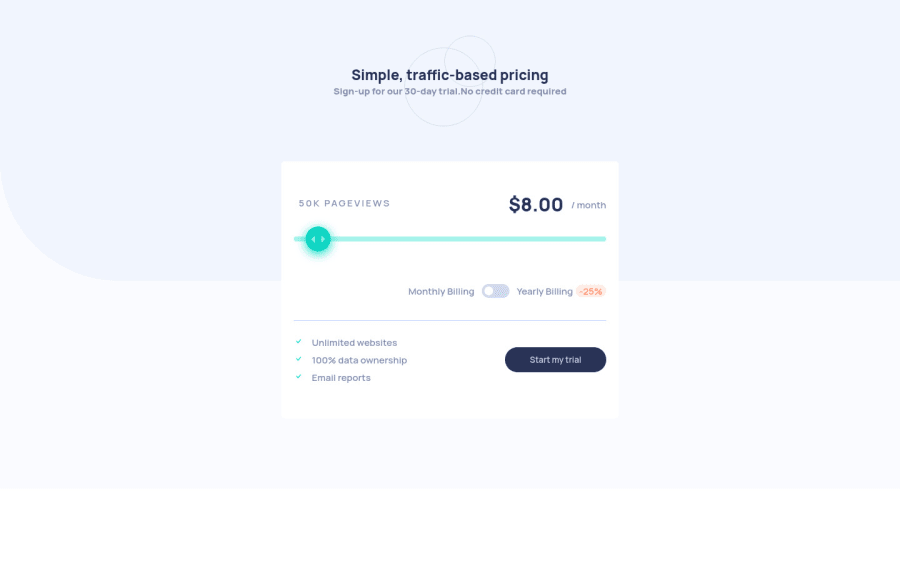
Responsive interactive pricing component using Vite, ReactJs and Scss
@JhulyB
Design comparison
SolutionDesign
Solution retrospective
how can i improve the code for responsiveness? What can I do to make the best use of typescript?
Community feedback
- @hejkeikeiPosted about 2 years ago
Hi Jhuly, Nice work! From viewport size 378px to 420px , the footer text wrap to 2 lines, and "pageviews" text is clashed together with your h1. Maybe you can change your media query to adapt the mobile size? I also notice that price didn't change as it should after the yearly billing toggle is on.
Happy coding🍻
Marked as helpful0
Please log in to post a comment
Log in with GitHubJoin our Discord community
Join thousands of Frontend Mentor community members taking the challenges, sharing resources, helping each other, and chatting about all things front-end!
Join our Discord
