
Submitted almost 2 years ago
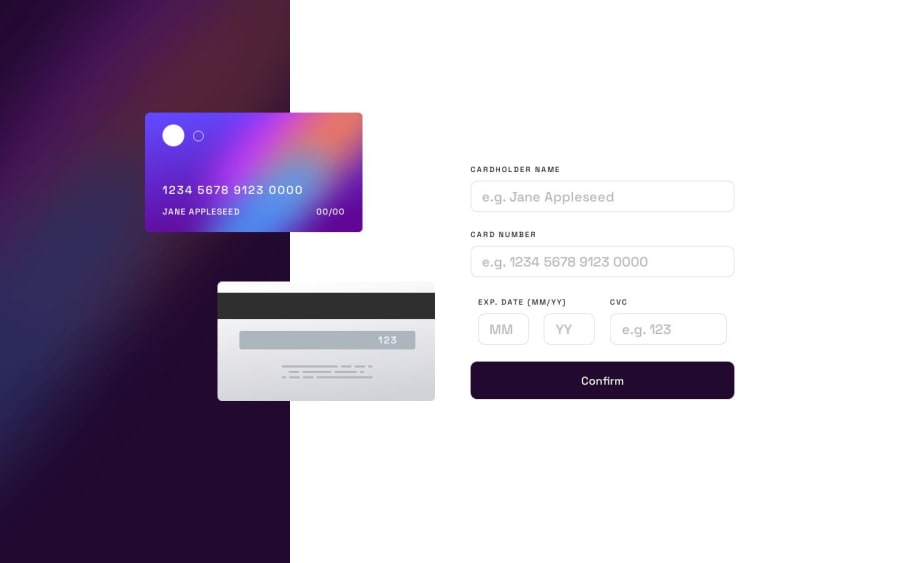
Responsive Interactive Card Details Form Using ReactJS
#animation#react#sass/scss#bootstrap
@tdtatum2
Design comparison
SolutionDesign
Solution retrospective
-
Because I utilized Cleave.js to format the credit card number input, you can't always type random numbers into the application, is it ok to only accept valid card numbers?
-
What pointers do you have for ensuring your design is responsive?
-
Is it acceptable to use ternary operators do determine what section of the page is displayed?
-
Are my labels formatted properly to ensure accessibility?
Community feedback
Please log in to post a comment
Log in with GitHubJoin our Discord community
Join thousands of Frontend Mentor community members taking the challenges, sharing resources, helping each other, and chatting about all things front-end!
Join our Discord
