
Design comparison
SolutionDesign
Solution retrospective
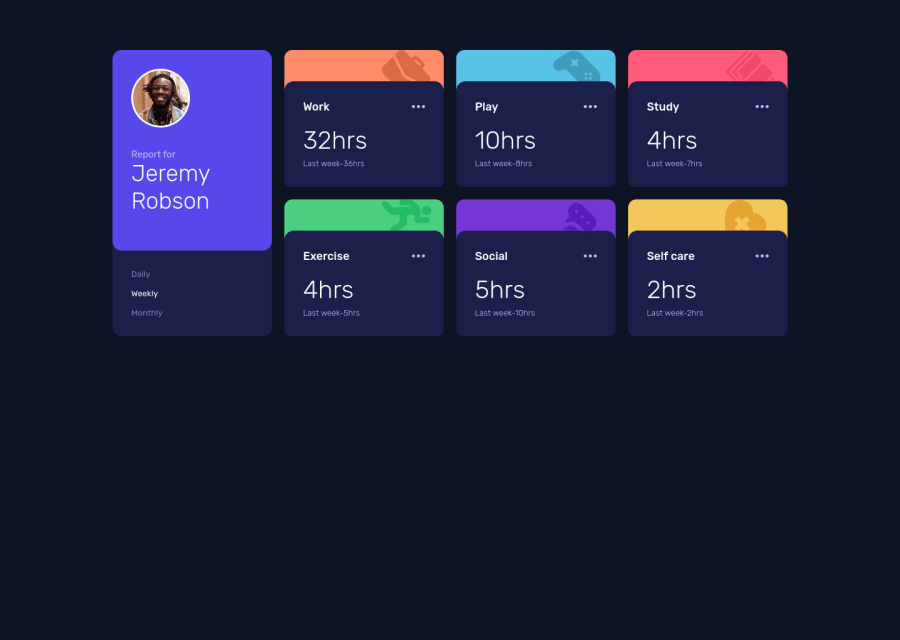
Hi in this challenge I had a problem with the bottom border-radius of the data cards showing 1px annoying gaps between parent and child Divs. I don't know is it because of my screen resolution or something else but I solved it with reducing the border-radius of the child div Any feedbacks would be appreciated. Thanks
Community feedback
Please log in to post a comment
Log in with GitHubJoin our Discord community
Join thousands of Frontend Mentor community members taking the challenges, sharing resources, helping each other, and chatting about all things front-end!
Join our Discord
