Design comparison
Solution retrospective
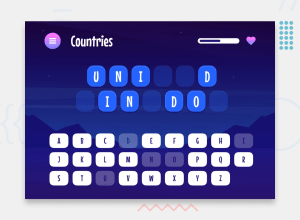
Made the HangMan challenge with NuxtJS and Sass. I"ve tried to make it on a single page, using Vue Transition's tag for a smooth fade animation (by conditionning main-container of each part of the game). I feel like my css is pretty instable, too much "flat", and don't know how to make it more comfortable. i also create a tons of component for each part, when it's possible, maybe too much ? If anyone has any advice on component structure or just page structure and css, i'll take it !
main difficulty / unsure of : make it responsive on the game board, depending on word length)
i really wanted to do a single page game, proud of this / feeling that i made it and it's working ! (atleast at 90% ahah)
Community feedback
- @alex931dPosted 9 months ago
Hello! A very nice solution to this challenge. I have noticed that I'm able to hear the bubble sound multiple times when I click more than once on a button.
Marked as helpful0@NolbrayafPosted 9 months ago@alex931d
Thanks for the report ! Just fixed it and you remind me to store the audio function in a separate file (was previously defined on each button)
1 - @parykhan-jameelPosted 9 months ago
everything was nicely done, I enjoyed the game and browsing through it, also the UI looks really cool, keep it up :)
1
Please log in to post a comment
Log in with GitHubJoin our Discord community
Join thousands of Frontend Mentor community members taking the challenges, sharing resources, helping each other, and chatting about all things front-end!
Join our Discord