
Design comparison
Solution retrospective
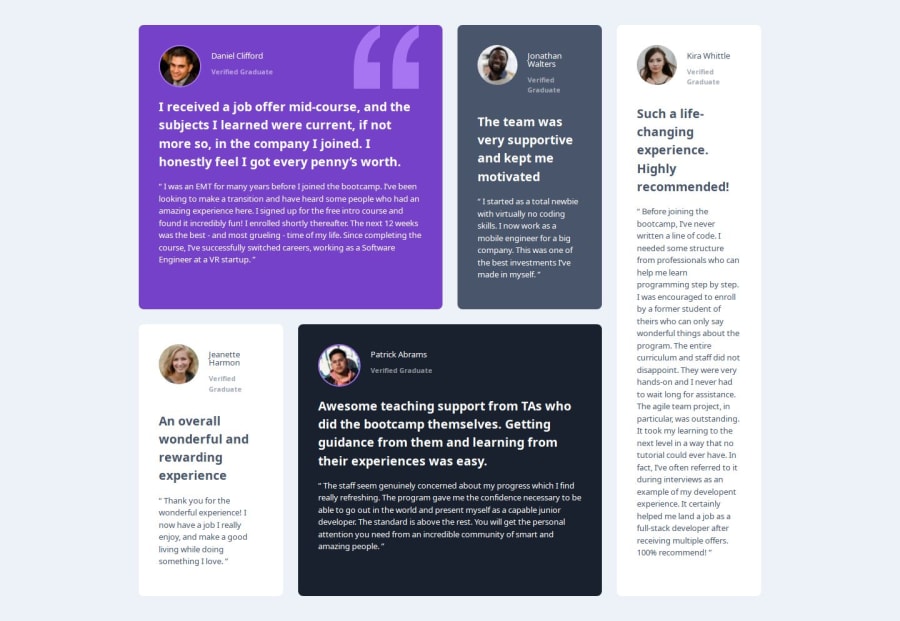
Most proud that I got the layout to work and that I taught myself grid, i'm also especially pleased with the quotation mark and the outcome of the grid.
What challenges did you encounter, and how did you overcome them?Biggest challenge was by far formatting, however I think it all looks good now.
What specific areas of your project would you like help with?I'd still like some help with making the boxes look more like boxes. I'd also like some help making the text fill up the space like it should on the right most box.
Community feedback
- @CarlaSablic95Posted 5 months ago
Hi, good job! I'm learning to use grid, so your work is very helpful to me.
0
Please log in to post a comment
Log in with GitHubJoin our Discord community
Join thousands of Frontend Mentor community members taking the challenges, sharing resources, helping each other, and chatting about all things front-end!
Join our Discord
