
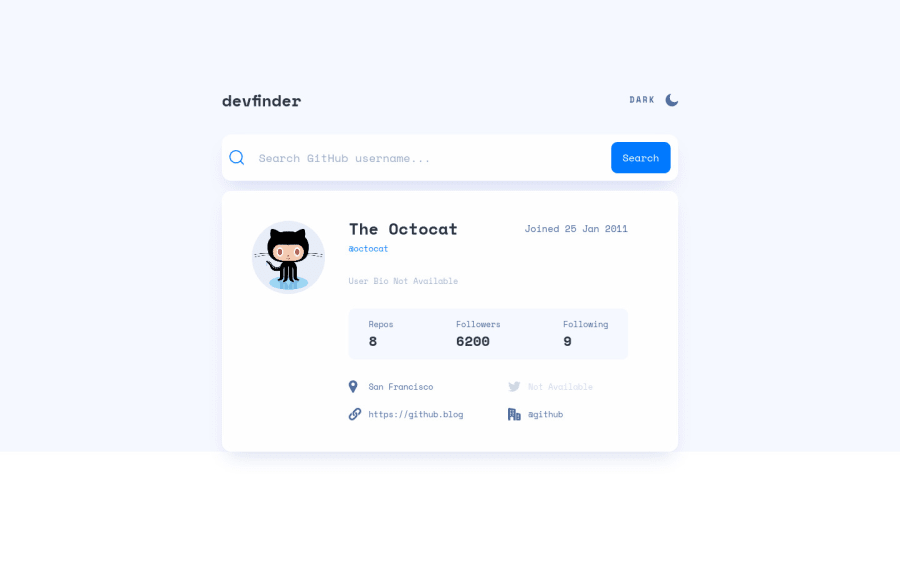
Responsive GitHub User Search Using Angular/TypeScript/RxJS/SCSS
Design comparison
Solution retrospective
Hello, thanks for checking out my project!
The worst part of it was updating Angular and killing all of the package vulnerabilities. I initially wanted to use Material as I'm familiar with it, but quickly realized it would be easier to just work from scratch than to modify Material components. I used a handful of RxJS operators as well.
I'm happy to hear any suggestions, criticisms, advice, etc. I think my styling is pretty weak with regards to using the optimal approach; however, I think everything at least looks like it should on mobile/tablet/desktop.
Community feedback
- P@christopher-adolphePosted almost 3 years ago
Hi @MoodyJW 👋
You did a great job on this challenge. 👍 The component composition is well done. 👌
The only thing I have noticed is that the
<body>tag is inside your rootAppComponentand in the renderedindex.htmlpage you now have a<body>tag nested in another<body>tag which is unfortunately not valid. I understand you did this to implement the theme switching feature. Fortunately, you could resolve this with the help ofRenderer2from@angular/coremodule. By injecting this service and theDOCUMENTinto yourAppComponentclass, you will be able to add/remove the theme class on the<body>element the "Angular way" without having it inside the rootAppComponenttemplate file. YourAppComponentshould look something like this after doing this change:import { Component, OnInit, Inject, Renderer2 } from '@angular/core'; import {DOCUMENT} from "@angular/common"; /** * Your other imports, component decorator etc */ export class AppComponent implements OnInit { theme = window.matchMedia('(prefers-color-scheme: light)').matches ? 'light-theme' : 'dark-theme'; user!: User; constructor( @Inject(DOCUMENT) private document: Document, private renderer: Renderer2, private usersService: UsersService ) {} ngOnInit() { this.renderer.addClass(this.document.body, this.theme); this.usersService .getUser('octocat') .pipe(first()) .subscribe((user) => { this.user = user; }); } toggleTheme() { const bodyElem = this.document.body; const isLightTheme = bodyElem.classList.contains('light-theme'); if (!isLightTheme) { this.renderer.removeClass(bodyElem, 'dark-theme'); this.renderer.addClass(bodyElem, 'light-theme'); } else { this.renderer.removeClass(bodyElem, 'light-theme'); this.renderer.addClass(bodyElem, 'dark-theme'); } } userReturned(user: any) { this.user = user; } }However, with this change, the
currentThemeargument passed to thetoggleTheme()method would no more be required and therefore, theThemeToggleComponentwould no more need to emit a custom event. Even better, you could move thetoggleTheme()method from the rootAppComponentto theThemeToggleComponentsince it is the one responsible of this feature. The rootAppComponentwould thus be only responsible of initialising theuserproperty.I hope this helps.
Keep it up.
Marked as helpful1@MoodyJWPosted almost 3 years ago@christopher-adolphe this helps a ton! Thank you so much for taking the time to leave such a detailed explanation. Your approach definitely makes more sense and solves that extra
bodytag problem too.0P@christopher-adolphePosted almost 3 years agoHi @MoodyJW,
I'm happy to help and glad to see this was helpful to you. 🙂
I don't see many solutions built with Angular here on Frontend Mentor, so whenever I see one, I always have a look at the code and see how others approach the challenges.
See you on the next one.
Best regards.
0
Please log in to post a comment
Log in with GitHubJoin our Discord community
Join thousands of Frontend Mentor community members taking the challenges, sharing resources, helping each other, and chatting about all things front-end!
Join our Discord
