
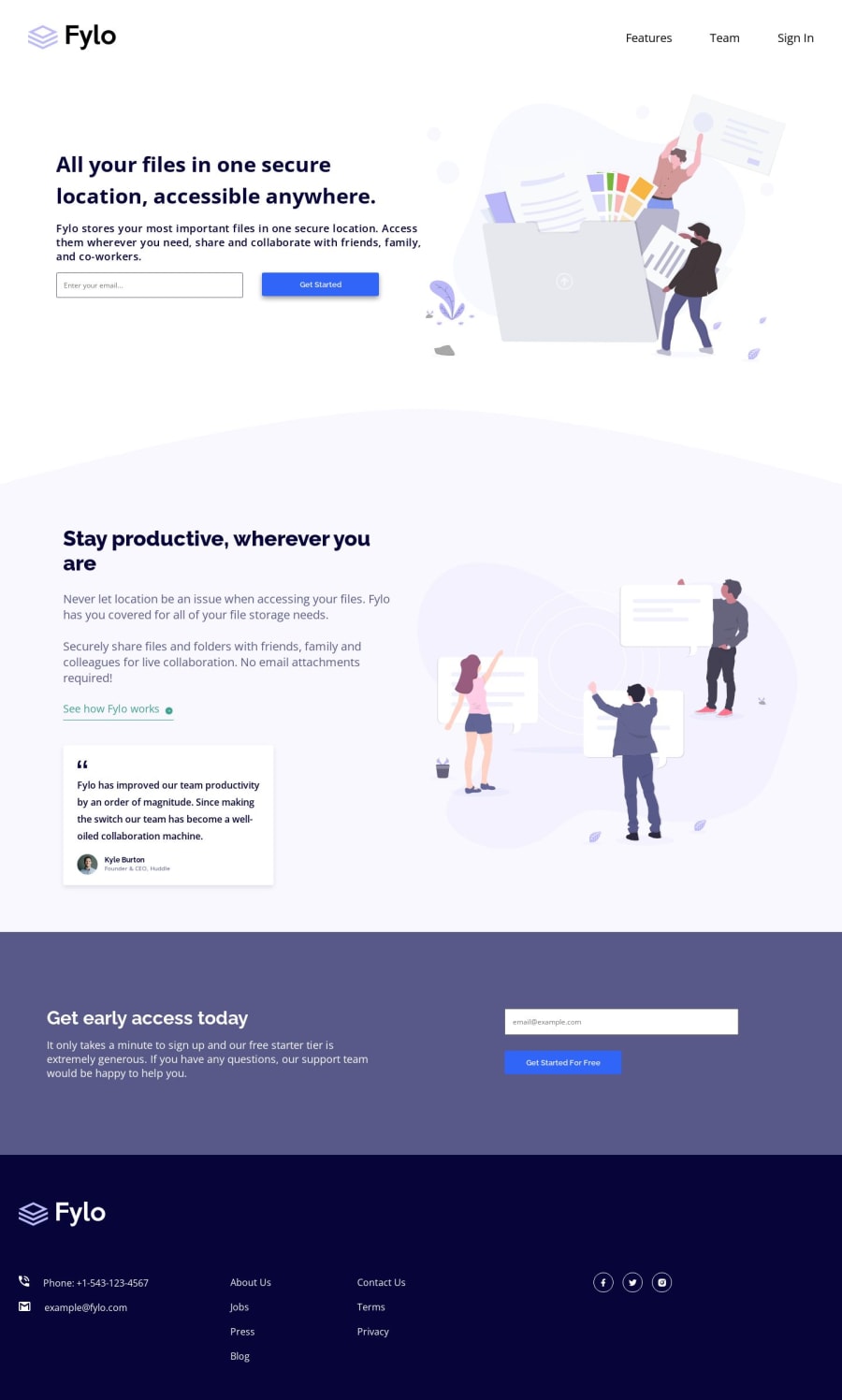
Design comparison
SolutionDesign
Solution retrospective
Ahem HOW ON THIS STUPID PLANET IS THIS A JUNIOR CHALLENGE! I HAD TO GO OVER THE WHOLE THING LIKE FIVE TIMES BECAUSE I MESSED UP WITH THE MARGINS! AND EVEN AFTER FIVE TIMES! I DIDN'T COMPLETELY GET IT! HOW IS THIS A JUNIOR CHALLENGE! EXPLAIN TO ME HOW!
THE BREAKPOINTS! THE STUPID BREAKPOINTS! Sniff sniff
P.S. On challenge page, is said HTML CSS, but I used Javascript for the two forms, was that needed or optional?
Community feedback
Please log in to post a comment
Log in with GitHubJoin our Discord community
Join thousands of Frontend Mentor community members taking the challenges, sharing resources, helping each other, and chatting about all things front-end!
Join our Discord
