Submitted over 1 year agoA solution to the Fylo data storage component challenge
Responsive fylo-data-storage-component-master2
accessibility
@Kingsleigh-Obi

Solution retrospective
What are you most proud of, and what would you do differently next time?
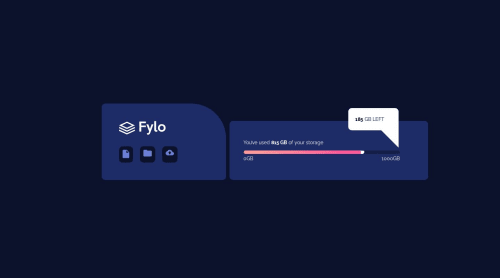
I am most proud of the fact that i could build the progress bar. I also learnt about the css overflow and how it affects what we see on our web page
What challenges did you encounter, and how did you overcome them?I found it challenging to build the progress bar. I was able to overcome this by simply looking at the progress bar like a div that has another div on top of it, but have different widths.
What specific areas of your project would you like help with?NIL
Code
Loading...
Please log in to post a comment
Log in with GitHubCommunity feedback
No feedback yet. Be the first to give feedback on Kingsleigh's solution.
Join our Discord community
Join thousands of Frontend Mentor community members taking the challenges, sharing resources, helping each other, and chatting about all things front-end!
Join our Discord