
Submitted almost 2 years ago
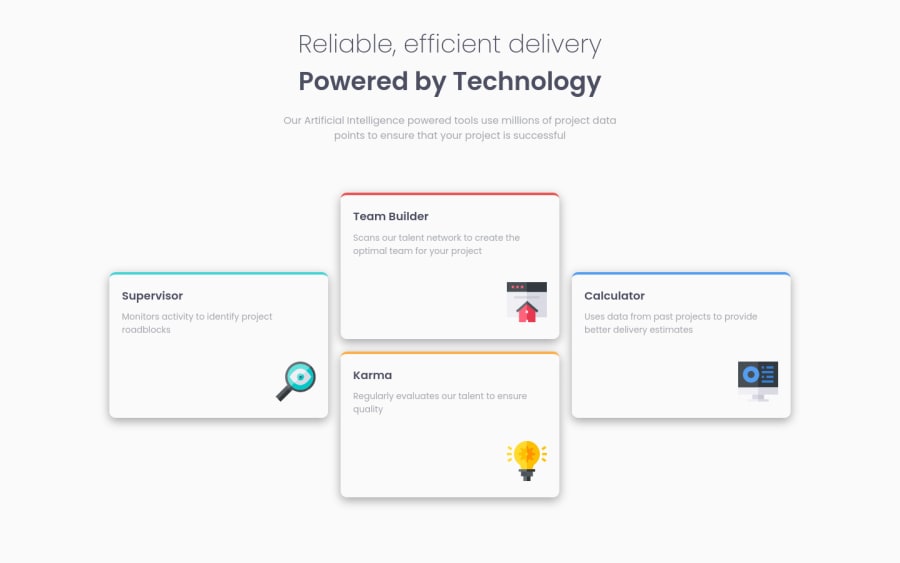
Responsive Four Cards in React with Flexbox + Staggered Animations
#react#animation
P
@visualdenniss
Design comparison
SolutionDesign
Solution retrospective
I've used AOS animation library for this one, it is pretty easy to use as you just add data to html elements. Feeding data dynamically to the elements to be rendered on the screen. Was a fun project.
Community feedback
Please log in to post a comment
Log in with GitHubJoin our Discord community
Join thousands of Frontend Mentor community members taking the challenges, sharing resources, helping each other, and chatting about all things front-end!
Join our Discord
